目前,我有两个TextView。一个对齐在RelativeLayout的左侧,另一个对齐在右侧。左侧的TextView比右侧的短得多。在某些情况下,左侧的TextView会有两行。当这种情况发生时,它会重叠右侧对齐的TextView。
有什么方法可以防止这种情况发生吗?或者有没有办法说如果左侧的TextView有两行,则将右侧的TextView放在第二行?
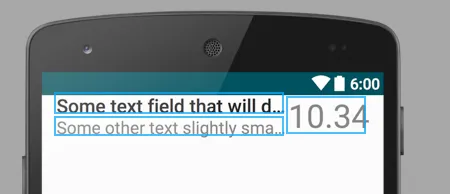
我在这里遇到了名称和时间的问题:
<RelativeLayout
android:layout_width="wrap_content"
android:id="@+id/relativeLayout"
android:layout_height="wrap_content">
<TextView
android:text="TextView"
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10sp"
android:textStyle="bold"
android:textSize="16sp"/>
<TextView
android:layout_width="wrap_content"
android:id="@+id/address"
android:text="address"
android:layout_height="wrap_content"
android:layout_below="@+id/name"
android:layout_alignLeft="@+id/name"
android:layout_marginLeft="30sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_toRightOf="@+id/address"
android:text=""
android:layout_height="wrap_content"
android:layout_alignTop="@+id/address"
android:layout_alignBottom="@+id/address"
android:id="@+id/crossStreet"/>
<TextView
android:layout_width="wrap_content"
android:id="@+id/time"
android:text="Time"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10sp"/>
</RelativeLayout>