我正在处理Android布局并尝试制作一个简单的QA测试,但我无法正确排列这些元素,经过几个小时的努力后,我需要一点帮助。
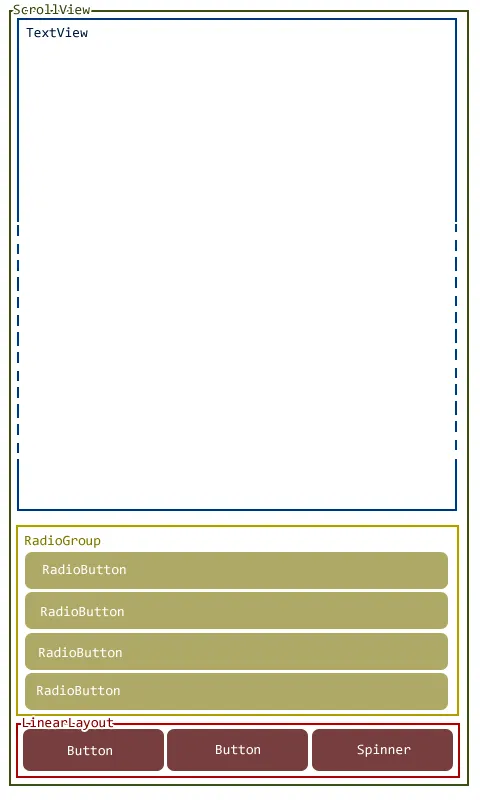
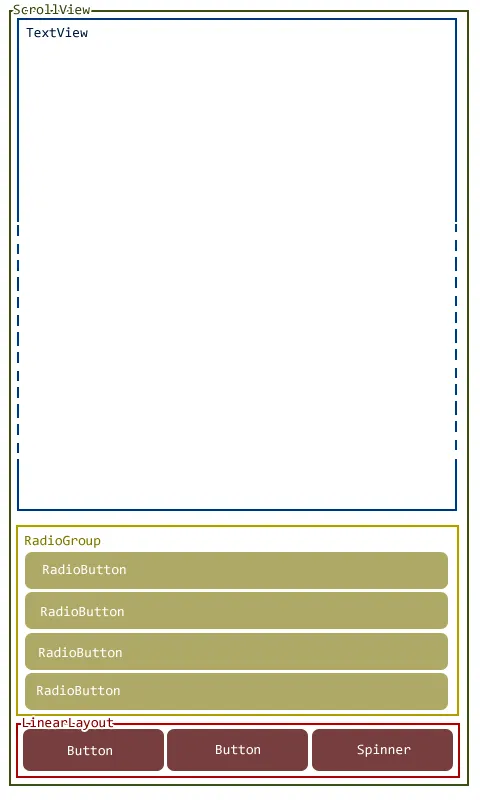
这是我想要的: 而这是我得到的:
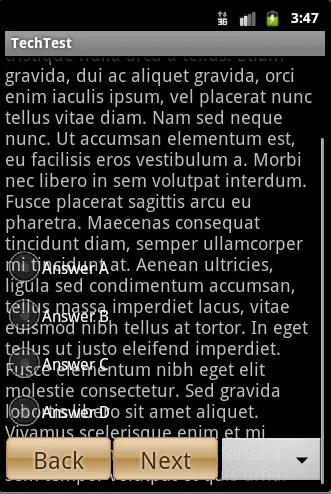
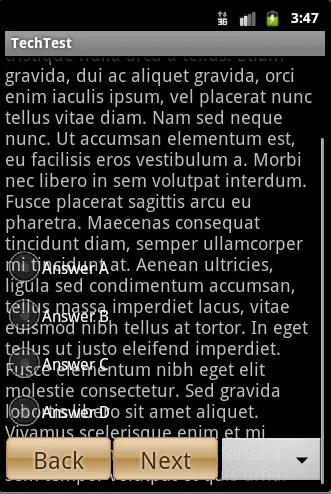
而这是我得到的:
 以下是我的XML代码:
以下是我的XML代码:
这是我想要的:
 而这是我得到的:
而这是我得到的:
 以下是我的XML代码:
以下是我的XML代码:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rootLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true" >
<RelativeLayout
android:id="@+id/nodeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textQuestion"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:text="TextView"
android:textSize="18dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/radioAnswersGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</RadioGroup>
<LinearLayout
android:id="@+id/questionsNavigationGroup"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal" >
<Button
android:id="@+id/buttonPreviousQuestion"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_weight="1"
android:background="@drawable/fancy_button"
android:gravity="center|center_vertical"
android:onClick="onPreviousQuestionButtonClick"
android:shadowColor="#fff"
android:shadowRadius="3"
android:text="Back"
android:textColor="#432f11"
android:textSize="24dp" />
<Button
android:id="@+id/buttonNextQuestion"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_weight="1"
android:background="@drawable/fancy_button"
android:gravity="center|center_vertical"
android:onClick="onNextQuestionButtonClick"
android:shadowColor="#fff"
android:shadowRadius="3"
android:text="Next"
android:textColor="#432f11"
android:textSize="24dp" />
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</ScrollView>
</LinearLayout>
答案和按钮应始终位于底部,问题应始终位于顶部。但是当文本很长时,视图应在滚动视图中进行拉伸。
编辑:
我找到了一种不使用相对布局的方法。我不知道这是一个错误还是特性,但是此布局可以按照我的要求进行缩放。
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textQuestion"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="top" />
<LinearLayout
android:id="@+id/bottomStuff"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="bottom"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/radioAnswersGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</RadioGroup>
<LinearLayout
android:id="@+id/questionsNavigationGroup"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal" >
<Button
android:id="@+id/buttonPreviousQuestion"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_weight="1" />
<Button
android:id="@+id/buttonNextQuestion"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_weight="1" />
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</ScrollView>