I have following XML layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@layout/light_list_item_border"
android:orientation="vertical" >
<Button
android:id="@+id/light_list_item_lightdim_button"
android:layout_width="75dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@drawable/button_on"
android:text="@string/button_on"
android:textColor="@color/white"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/light_list_item_lightrgb_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/light_list_item_lightdim_button"
android:layout_alignBottom="@+id/light_list_item_lightdim_button"
android:layout_alignParentLeft="true"
android:text="@+id/label"
android:layout_marginLeft="5dp"
android:textColor="@color/white"
android:textSize="15sp" />
<TextView
android:id="@+id/light_list_item_lightrgb_labelSzene"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/light_list_item_lightdim_button"
android:layout_marginLeft="5dp"
android:text="@+id/label"
android:textColor="@color/white"
android:textSize="15sp" />
<Button
android:id="@+id/Button01"
android:layout_width="75dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_below="@+id/light_list_item_lightdim_button"
android:layout_marginBottom="5dp"
android:layout_marginRight="5dp"
android:background="@drawable/button_on"
android:text="@string/button_add"
android:textColor="@color/white" />
</RelativeLayout>
但对于任何情况:
android:layout_marginBottom="5dp"
第二个按钮的“ignored”是什么意思?
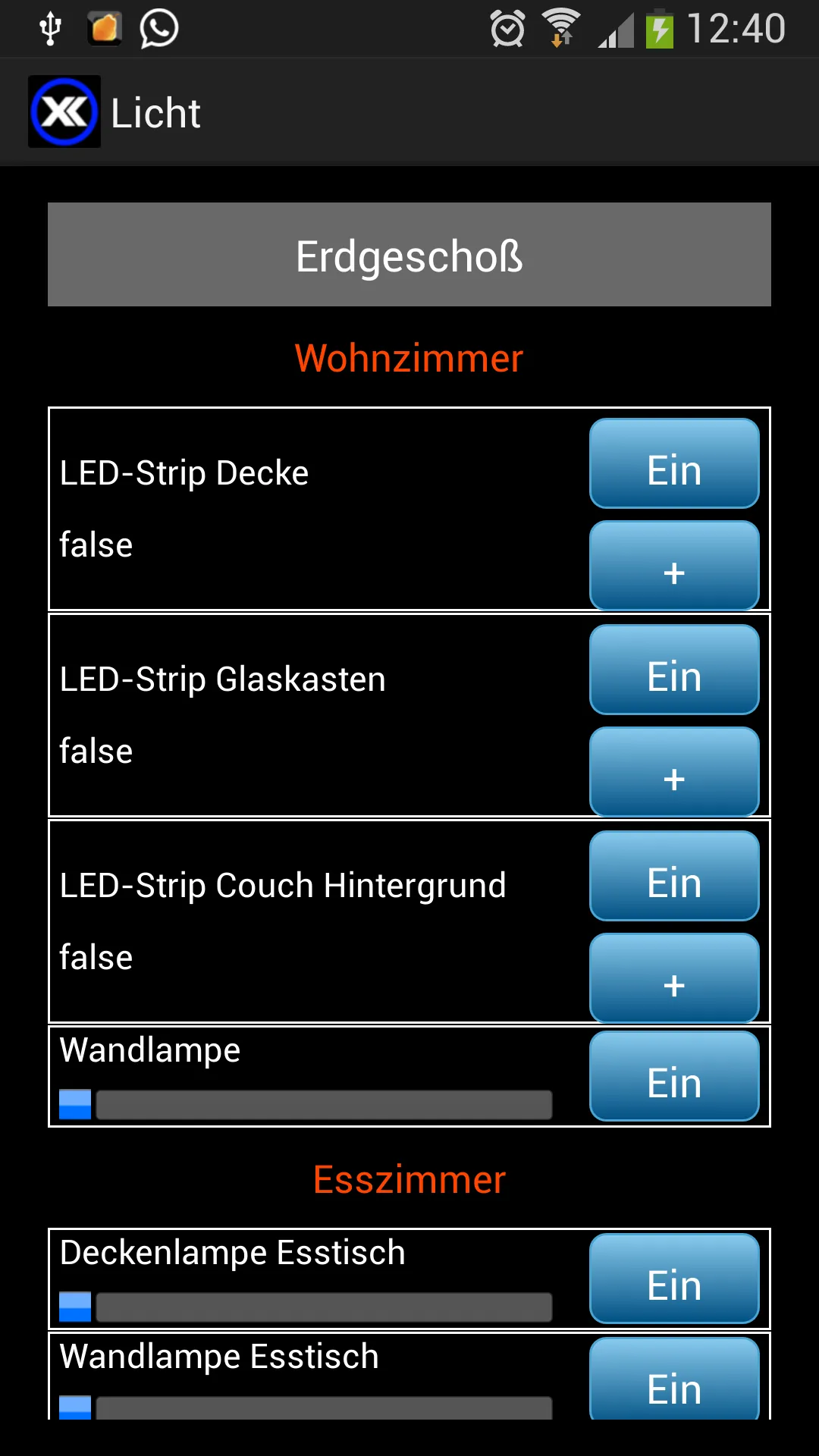
这里可以看到我的问题:标有“+”的按钮应该与底部边界相隔5个margin。
我也尝试了 android:paddingBottom,但没有成功。
谢谢