我有一个关于Android工具栏的问题。通常,工具栏会从左到右填满整个空间,并且顶部没有边距。
我的工具栏看起来像瓷砖,四周都有边距。虽然Android Studio可以正确渲染它,但在Galaxy Tab 4上运行时,它看起来像瓷砖。
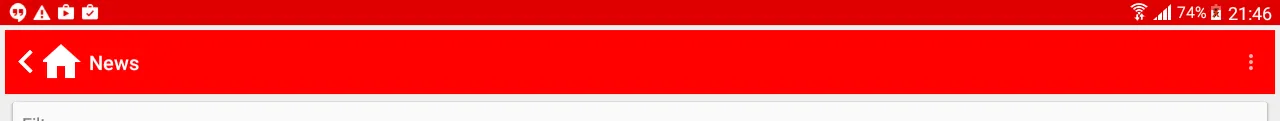
屏幕截图:
活动:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_newsreader);
// create the toolbar
toolbar = (Toolbar) findViewById(R.id.app_bar);
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
app_bar.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbarxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primary"
app:popupTheme="@style/CustomToolbarPopup"
app:theme="@style/CustomToolbarTheme"
app:navigationIcon="@drawable/ic_home_white_16dp">
</android.support.v7.widget.Toolbar>
styles.xml
<!-- Base application theme. -->
<style name="AppTheme" parent="AppTheme.Base">
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="colorAccent">@color/primary</item>
<item name="android:textColorPrimary">@color/primary_text</item>
<item name="android:textColorSecondary">@color/secondary_text</item>
<item name="windowActionModeOverlay">true</item>
<item name="actionModeBackground">@android:color/black</item>
</style>
<!-- -->
<style name="AppTheme.Base" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="colorAccent">@color/accent</item>
</style>
<!---->
<style name="CustomToolbarTheme" parent="Base.ThemeOverlay.AppCompat.Dark">
<item name="android:textColorPrimary">@color/toolbar_text</item>
<item name="windowActionModeOverlay">true</item>
</style>
<style name="CustomToolbarPopup" parent="Base.ThemeOverlay.AppCompat.Light">
</style>