我有一个自定义的按钮布局
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<gradient android:startColor="@color/pres1"
android:endColor="@color/pres2" android:angle="270" />
<stroke android:width="5dp" android:color="@color/stro3" />
<corners android:radius="5dp" />
<padding android:left="10dp" android:top="20dp"
android:right="10dp" android:bottom="20dp" />
</shape>
</item>
<item android:state_focused="true">
<shape>
<gradient android:endColor="@color/focu1"
android:startColor="@color/focu2" android:angle="270" />
<stroke android:width="5dp" android:color="@color/stro2" />
<corners android:radius="5dp" />
<padding android:left="10dp" android:top="20dp"
android:right="10dp" android:bottom="20dp" />
</shape>
</item>
<item>
<shape>
<gradient android:endColor="@color/norm1"
android:startColor="@color/norm2" android:angle="270" />
<corners android:radius="5dp" />
<padding android:left="10dp" android:top="20dp"
android:right="10dp" android:bottom="20dp" />
</shape>
</item>
</selector>
对于下面的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:background="@color/all_white">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello"
android:textColor="@color/all_red" />
<Button android:id="@+id/mq_categories" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="Browse Quiz Categories"
android:background="@drawable/custom_button" />
<Button android:id="@+id/mq_random" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="Enter Random Quiz"
android:background="@drawable/custom_button" />
</LinearLayout>
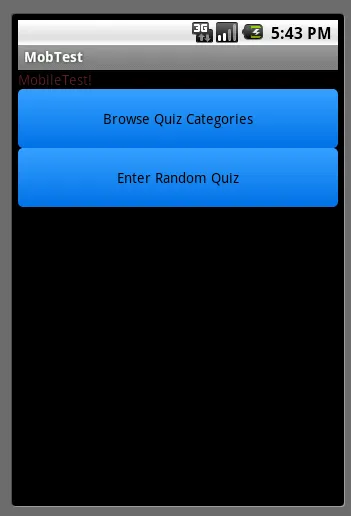
生成以下输出:

我需要在按钮之间添加一些边距,任何帮助都将不胜感激。