我已经在谷歌上搜索了一番,但似乎仍然无法掌握这个问题。
我的情况是,在饼图上呈现多个重叠的国家:
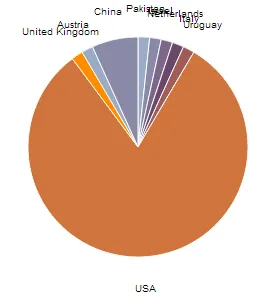
以下是发生情况的示例:

作为一个完全初学者,我正在尝试避免文本重叠。是否有类似于文本间距属性的东西,可以添加,以使我的标签不重叠?
更新:请参考D3 put arc labels in a Pie Chart if there is enough space的答案,以获得更全面的解决方案。
我不知道任何一种通用方法来排列文本元素,使它们不重叠。
然而,有一个解决你问题的变通方法,就是旋转标签并缩放图形,使它们不重叠:http://jsfiddle.net/2uT7F/
// Get the angle on the arc and then rotate by -90 degrees
var getAngle = function (d) {
return (180 / Math.PI * (d.startAngle + d.endAngle) / 2 - 90);
};
g.append("text")
.attr("transform", function(d) {
return "translate(" + pos.centroid(d) + ") " +
"rotate(" + getAngle(d) + ")"; })
.attr("dy", 5)
.style("text-anchor", "start")
.text(function(d) { return d.data.label; });
另一个解决方案是改变数据的顺序,将美国放在第一位。你可能会发现饼图的角度更易读。
var data_values = [48, 1, 1, 1, 1, 1, 1, 4];
var titles = ["USA","Pakistan", "Israel", "Netherlands", "Italy", "Uruguay", "United Kingdom", "Austria", "China"]
http://jsfiddle.net/rocky1616/oLzsrd4o/
Musically_ut的解决方案也可以很好地适用于这里。如果在你的设计中起作用,甚至可以将角度下降一点。
var getAngle = function (d) {
return (180 / Math.PI * (d.startAngle + d.endAngle) / 2 + 45);
};
如果有帮助的话,你需要创建一个if else块来处理美国项目,但这是一个开始。