我很难在力图表上定位文本标签。它们重叠在一起,我无法弄清如何修复它。我尝试了许多在线解决方案,但没有一个有效。你能帮我看看吗?
这是我的文本标签代码:
var node_text = node_textNew.append("svg:text")
.attr("class", "text_note")
.attr("dx", 0)
.attr("dy", -0.5)
.attr('background-color', '#fff')
.attr("x", function(d, i) { return circleWidth + 5; })
.attr("y", function(d, i) { if (i>0) { return circleWidth + 0 } else { return 8 } })
.text(function(d) { return d.name});
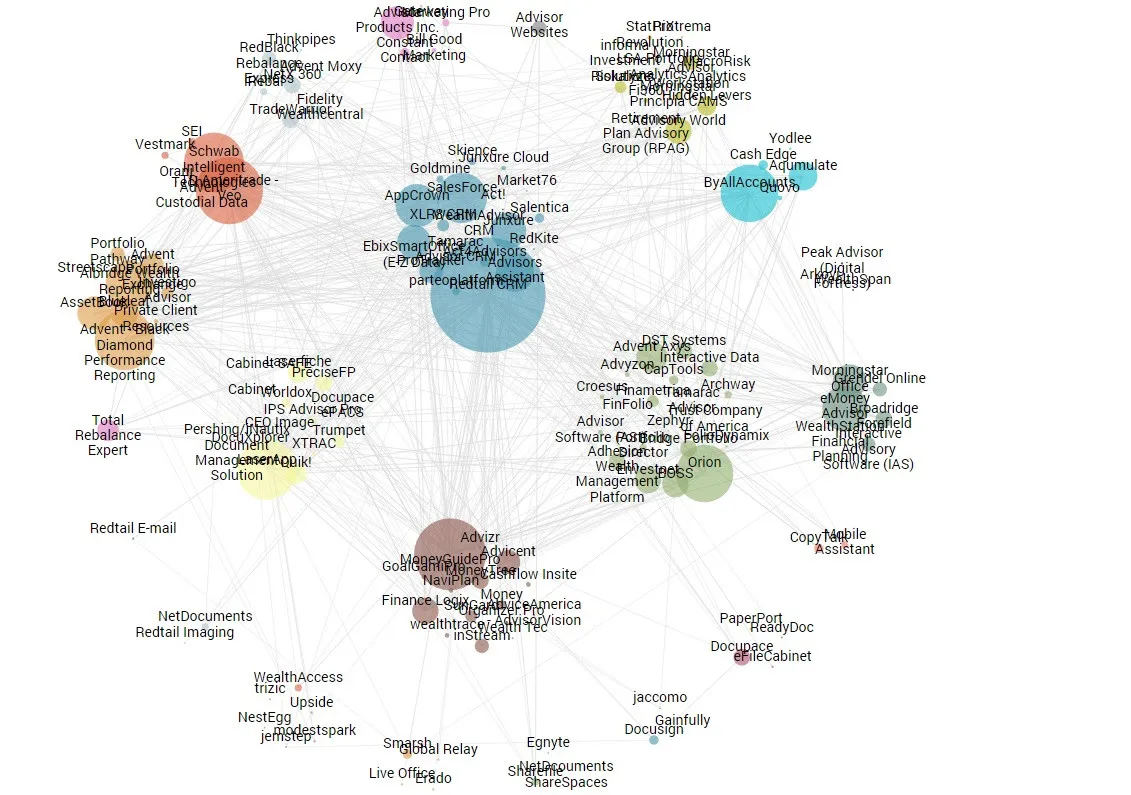
这是当前的样子:
 非常感谢您的帮助!
非常感谢您的帮助!