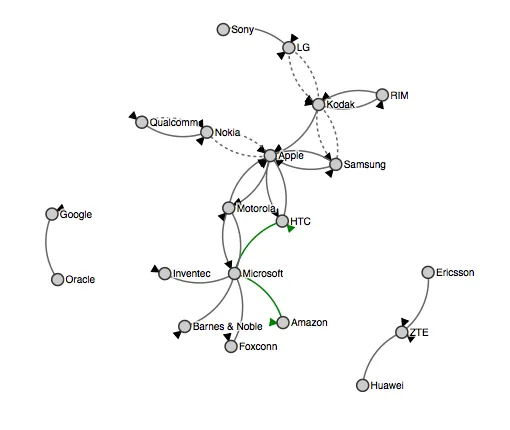
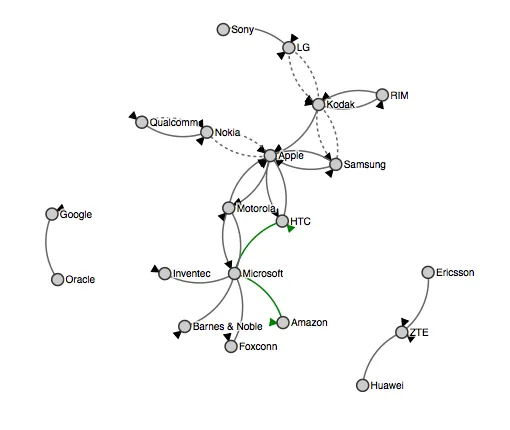
我感到很困惑,为什么仅仅复制并粘贴示例http://bl.ocks.org/1153292 箭头不对齐。(如下图所示)。
您会怎样更改示例代码,以获取直线而不是曲线?
谢谢。

您会怎样更改示例代码,以获取直线而不是曲线?
谢谢。

在Chrome和Safari中运行正常,在Firefox 14及更早版本中出现问题。 在Firefox 15及以后的版本中已经修复。 请参见错误:https://bugzilla.mozilla.org/show_bug.cgi?id=773266
我在Firefox 14(失败)和15(通过)上进行了测试。
对于最初的问题,答案是: 因为它在Firefox中无法正常工作。
我也遇到过这个问题。但是我通过以下方式解决了它。打开Firebug,进入svg > defs > marker部分。然后更改refX和refY的值。这对我有效。
可能是复制粘贴错误吗?这里可以正常工作。http://jsbin.com/akulid/edit#html,live