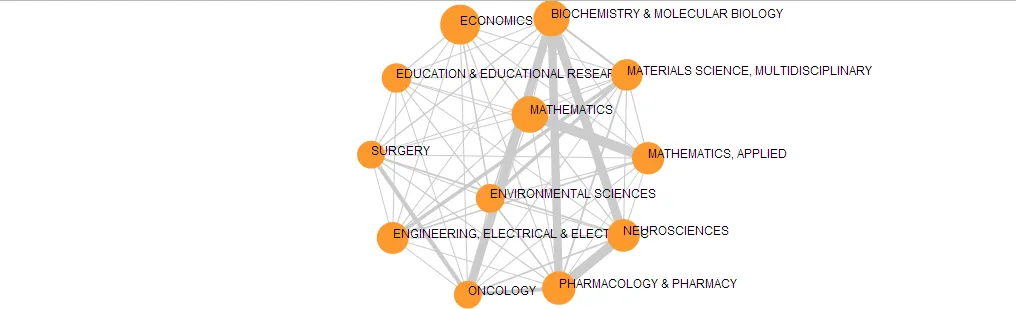
我已经实现了d3的力导向布局。但是对我来说问题在于布局没有充分铺满整个屏幕,如下图所示:

d3.layout.force()
.charge(-800)
.linkDistance(function(d){
return (Math.random() * (400 - 200) + 1);
})
.size([w, h]);
这会增加连接距离,但也会在垂直方向上增加。我甚至尝试了设置linkStrength()属性,但它对我没有用。如何使此布局仅在水平方向上扩展到整个区域?我们是否可以定义链接距离以适应我的页面矩形区域?