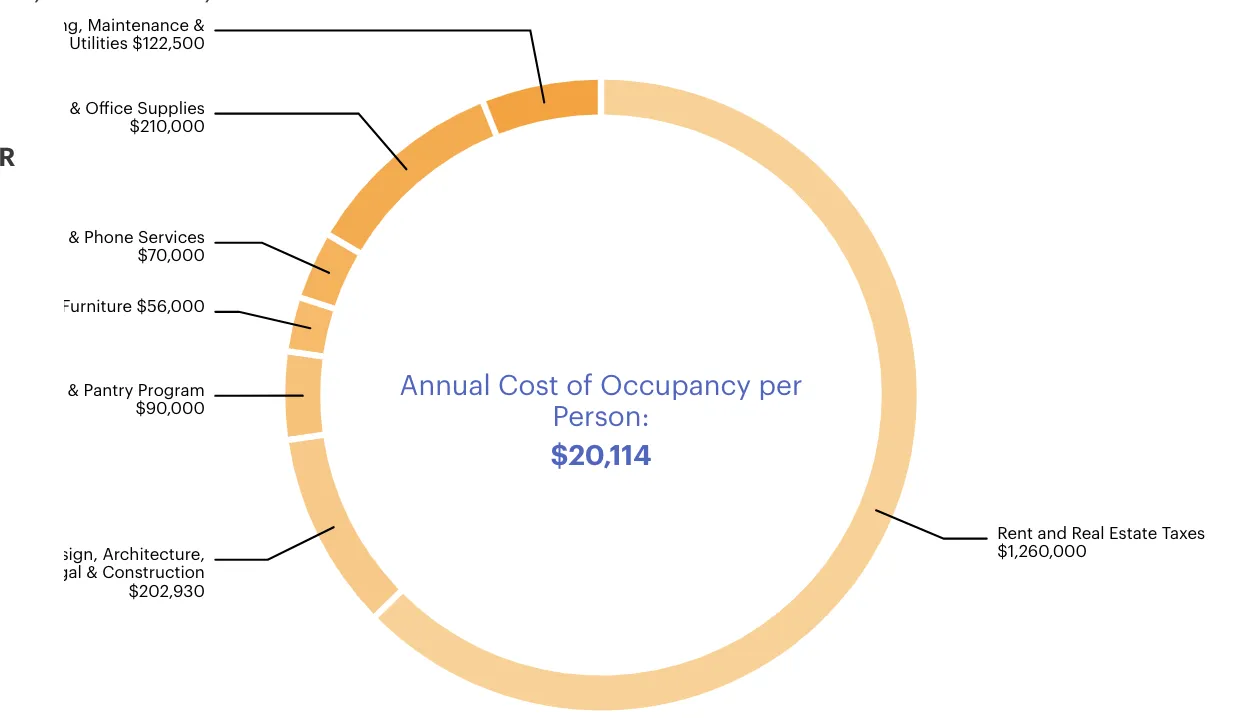
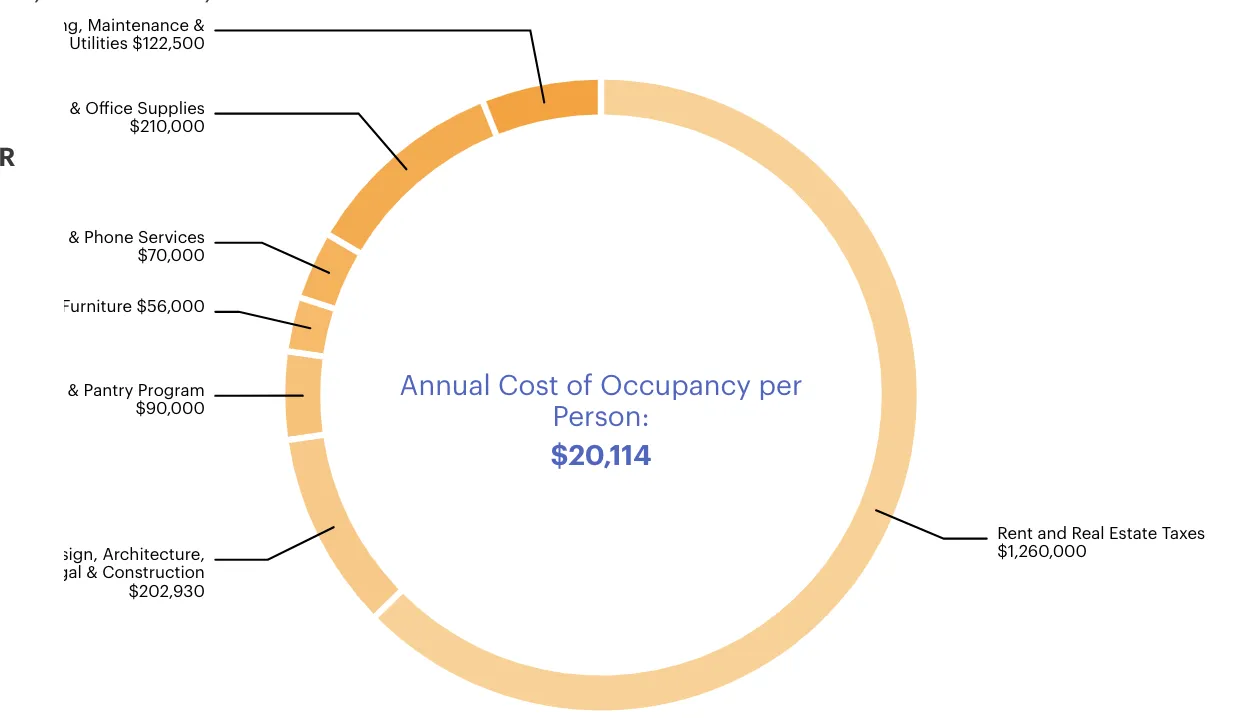
我在使用D3饼图时遇到了一个问题,标签出现时被截断。以下是图片:
 因为我刚开始使用D3,所以不确定应该在哪里进行修复。制作饼图的逻辑有400行,所以我将其上传到了pastebin:https://pastebin.com/32CxpeDM
也许问题出在这个函数里?
因为我刚开始使用D3,所以不确定应该在哪里进行修复。制作饼图的逻辑有400行,所以我将其上传到了pastebin:https://pastebin.com/32CxpeDM
也许问题出在这个函数里?
 因为我刚开始使用D3,所以不确定应该在哪里进行修复。制作饼图的逻辑有400行,所以我将其上传到了pastebin:https://pastebin.com/32CxpeDM
也许问题出在这个函数里?
因为我刚开始使用D3,所以不确定应该在哪里进行修复。制作饼图的逻辑有400行,所以我将其上传到了pastebin:https://pastebin.com/32CxpeDM
也许问题出在这个函数里?function showDetails(layer, data) {
active.inner = !active.inner
active.outer = false
let lines = guideContainer.selectAll('polyline.guide-line-inner')
.data(pie(data.inner))
let text = guideContainer.selectAll('.inner-text')
.data(pie(data.inner))
if (active.inner) {
// LINES
lines.enter()
.append('polyline')
.attr('points', calcPoints)
.attr('class', 'guide-line-inner')
.style('opacity', 0)
.transition().duration(300)
.style('opacity', d => { return d.data.value <= 0 ? 0 : 1 })
lines.attr('points', calcPoints).attr('class', 'guide-line-inner')
// TEXT
text.enter()
.append('text')
.html(labelText)
.attr('class', 'inner-text label label-circle')
.attr('transform', labelTransform)
.attr('dy', '1.1em')
.attr('x', d => { return (midAngle(d) < Math.PI ? 15 : -15) })
.style('text-anchor', d => { return (midAngle(d)) < Math.PI ? 'start' : 'end' })
.style('opacity', 0)
.call(wrap, 300)
.on('click', d => { vm.$emit('details', d) })
.transition().duration(300)
.style('opacity', d => { return d.data.value <= 0 ? 0 : 1 })
} else {
lines.transition().duration(300)
.style('opacity', 0)
.remove()
text.transition().duration(300)
.style('opacity', 0)
.remove()
}
guideContainer.selectAll('polyline.guide-line-outer').transition().duration(300)
.style('opacity', 0)
.remove()
guideContainer.selectAll('.outer-text').transition().duration(300)
.style('opacity', 0)
.remove()
}
就像我说的一样,我不了解D3,所以我不确定修复这个问题的选项。可以将图表缩小,修复其div容器的某些问题,将其发送到前面,或编辑上面的代码。理想情况下,这应该是一个干净的修复而不是一个hack,这正是我一直在尝试的。
什么是最简单和最清洁的解决方案呢? 谢谢!