我想要减少我的图像周围的空白,但不确定如何实现以下两点: a)精确指定我的图像在savefig命令中的边界框 b)tight-layout命令在我的工作示例中为什么无法正常工作。
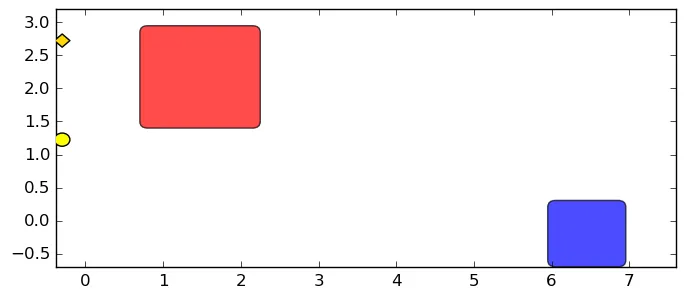
在我的当前示例中,我紧密设置了一个轴环境以紧密地围绕我的对象/补丁(黄色对象和蓝色框架几乎被左侧和底部分别削减)。然而,这仍然给我留下了左侧和底部的白色空间:

然而,在这种情况下,我不确定如何去除白色空间。 我认为可以按照之前的讨论(Matplotlib tight_layout() doesn't take into account figure suptitle)指定边界框。
fig.tight_layout(rect=[0.1,0.1,0.9, 0.95]),
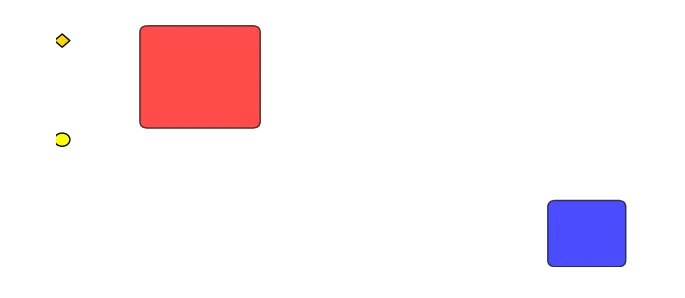
这只会给我更多的空白:
 我知道如何通过插入填充整个图形的轴对象来绕过这个问题,但这感觉像是一个愚蠢的hack。有没有一种简单快捷的方法来解决这个问题?
我知道如何通过插入填充整个图形的轴对象来绕过这个问题,但这感觉像是一个愚蠢的hack。有没有一种简单快捷的方法来解决这个问题?我的代码是:
import matplotlib
from matplotlib import pyplot as plt
from matplotlib.path import Path
import matplotlib.patches as patches
from matplotlib.collections import PatchCollection
from matplotlib.patches import FancyBboxPatch
plt.ion()
fig, ax=plt.subplots(1)
ax.set_xlim([-0.38,7.6])
ax.set_ylim([-0.71,3.2])
ax.set_aspect(0.85)
#objects
circs2=[]
circs2.append( patches.Circle((-0.3, 1.225), 0.1,ec="none"))
circs2.append( patches.RegularPolygon ((-0.3,1.225+1.5),4, 0.1) )
coll2 = PatchCollection (circs2,zorder=10)
coll2.set_facecolor(['yellow', 'gold'])
ax.add_collection(coll2)
#squares
p_fancy=FancyBboxPatch((0.8,1.5),1.35,1.35,boxstyle="round,pad=0.1",fc='red', ec='k',alpha=0.7, zorder=1)
ax.add_patch(p_fancy)
x0=4.9
p_fancy=FancyBboxPatch((1.15+x0,-0.6),0.7*1.15,0.7*1.15,boxstyle="round,pad=0.1", fc='blue', ec='k',alpha=0.7, zorder=1)
ax.add_patch(p_fancy)
plt.axis('off')
fig.tight_layout(rect=[0.1,0.1,0.9, 0.95])