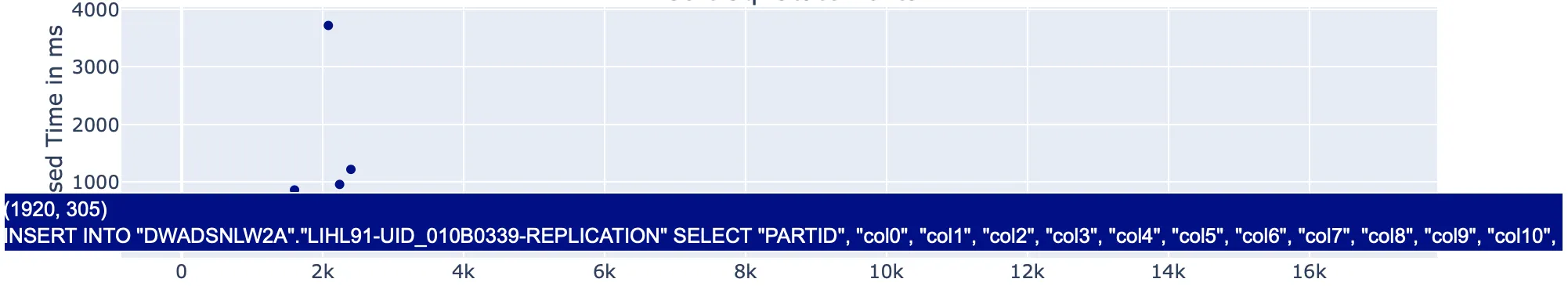
我有一个悬停文本,其中包含一行很长的文字(大约200个字符)。问题是它变成了整个图形的一个长方形,并且不可能看到完整的文本,因为它被截断。
我的数据在一个数据框中。我正在绘制 x 和 y,只添加一个 z 变量,其中包含悬停文本的描述。
是否可以调整文本框的高度和宽度?或者我能将文本分成几行吗?
这是我目前的代码:
fig = make_subplots(rows=2, cols=1,column_widths=[1],
subplot_titles=["A", "B"])
fig.add_trace(
go.Scatter(
x=df.varA,
y=df.varB,
hovertext = df.varC,
marker=dict(color='darkblue'),
mode = 'markers'
), row=1, col=1)
fig.add_trace(
go.Scatter(
x=df.varA,
y=df.varB,
hovertext = df.varC,
marker=dict(color='darkblue'),
mode = 'markers'
), row=2, col=1)
fig.update_layout(barmode='stack',showlegend=False, height=900, width=1000,title_text="Example")
fig.show()
请帮助我 :)

hovertext = df.varC.str.wrap(30).apply(lambda x: x.replace('\n', '<br>'))- mchristos