在表格布局视图中,我有两个下拉框和EditText控件,它们位于单独的一行。这些下拉框是由数据填充的。我的问题是填充到下拉框中的文本太长了,无法适应屏幕大小。因此,下拉框被迫不必要地拉伸,拉伸了另一行上的其他控件。
对于我来说,必须显示下拉框中的文本。因此,使用省略号不是一个选择。如果可能的话,我该如何在下拉框中自动换行呢?
在表格布局视图中,我有两个下拉框和EditText控件,它们位于单独的一行。这些下拉框是由数据填充的。我的问题是填充到下拉框中的文本太长了,无法适应屏幕大小。因此,下拉框被迫不必要地拉伸,拉伸了另一行上的其他控件。
对于我来说,必须显示下拉框中的文本。因此,使用省略号不是一个选择。如果可能的话,我该如何在下拉框中自动换行呢?
步骤1.带换行文本的TextView
第一步是强制让简单的TextView支持换行文本。很容易实现:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="false"
android:text="very long text that will be wrapped to next line" />
注意这里的singleLine属性。
步骤2. 自定义布局
现在我们需要在Spinner使用的TextView中将singleLine属性设置为false,以便在列表中显示该项。
在您的代码中,可能有一个地方用于创建适配器,并将其与Spinner一起使用:
this.mAdapter = ArrayAdapter.createFromResource(this, R.array.Planets,
android.R.layout.simple_spinner_dropdown_item);
这个想法是将android.R.layout.simple_spinner_dropdown_item布局复制到您的项目中。然后通过在CheckedTextView中设置 singleLine 属性为false,对其进行修改:
为此,请将文件添加到名为multiline_spinner_dropdown_item.xml的res/layout文件夹中,并使用以下代码进行修改:
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="?android:attr/spinnerDropDownItemStyle"
android:singleLine="false"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:ellipsize="marquee" />
请注意,此文件与android.R.layout.simple_spinner_dropdown_item布局完全相同,只是现在将singleLine设置为false。
步骤3. 使用自定义布局创建适配器
修改您的适配器创建代码为:
this.mAdapter = ArrayAdapter.createFromResource(this, R.array.Planets,
R.layout.multiline_spinner_dropdown_item);
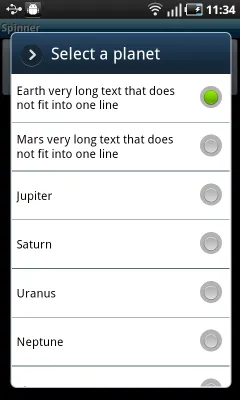
SpinnerActivity 示例的截图:

定义一个自定义布局并将其与Spinner和适配器一起使用。
multiline_spinner_dropdown_item.xml中,我不得不设置android:layout_height="wrap_content"和android:ellipsize="none",以便所有文本都能显示在选项列表中。 - AndroidNoob