我知道如何在
以下是类似的问题:
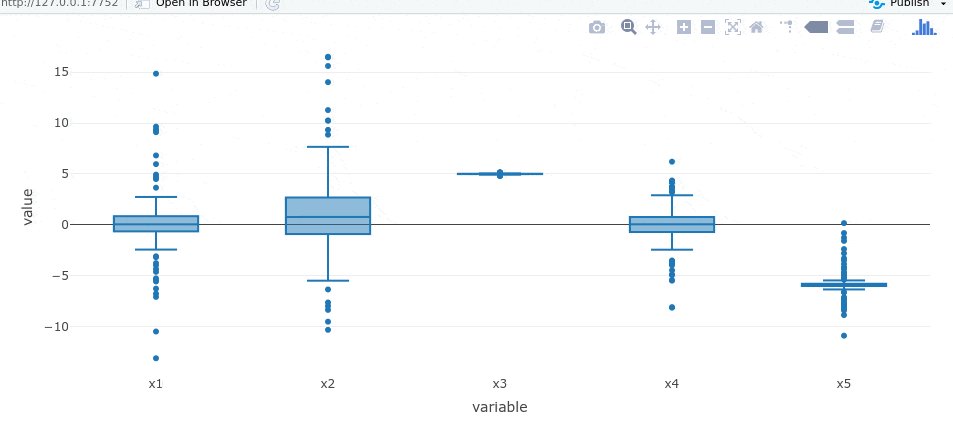
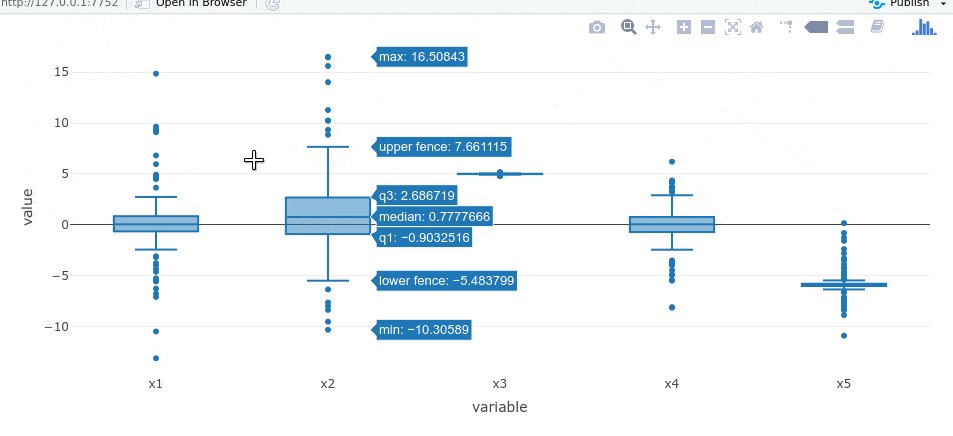
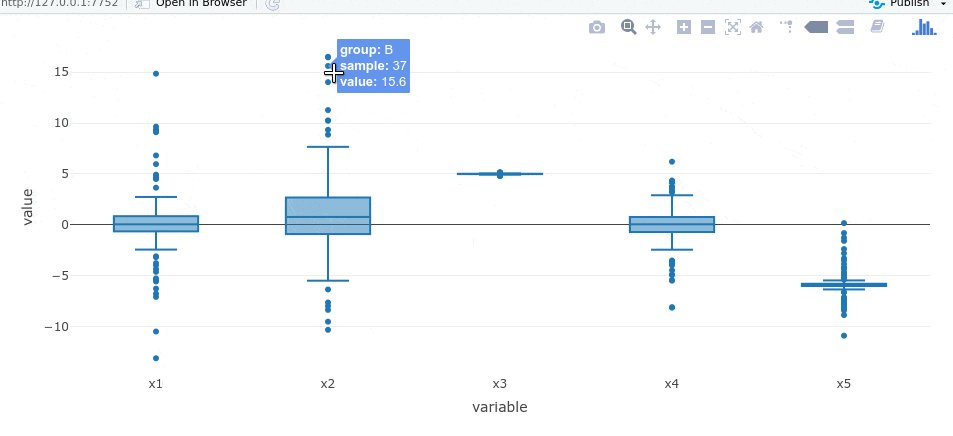
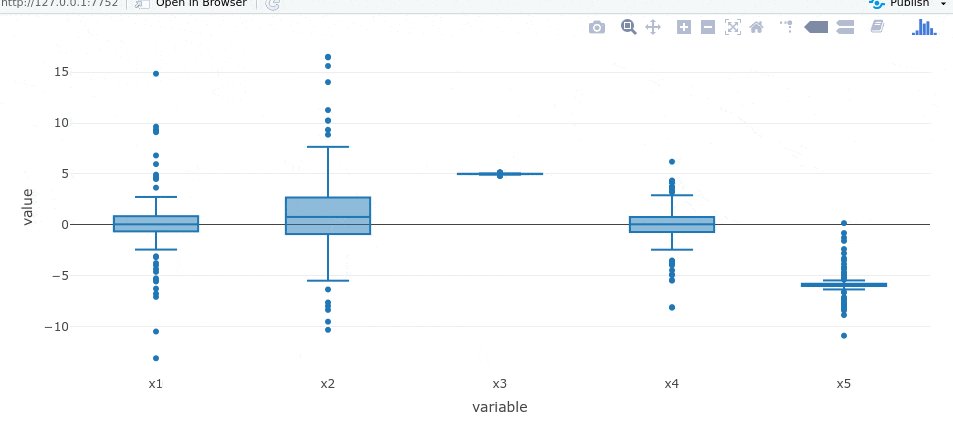
plotly中自定义散点图的悬停文本,但箱线图不接受“text”属性。出现警告信息:“'box'对象没有这些属性:'text'”。我有超过300个x轴变量,并且有两组(A或B)中的编号样本(1-50),我想将它们一起绘制在同一个箱线图中,然后当移动光标到异常值上时,我想通过悬停文本区分样本编号和组别。我想要自定义数据标签而不是自动四分位标签。在plotly箱线图中是否可能实现?library(plotly)
library(magrittr)
plot_ly(melt.s.data,
x = ~variable,
y = ~value,
type = 'box',
text = ~paste("Sample number: ", Sample_number,
'<br>Group:', Group)) %>%
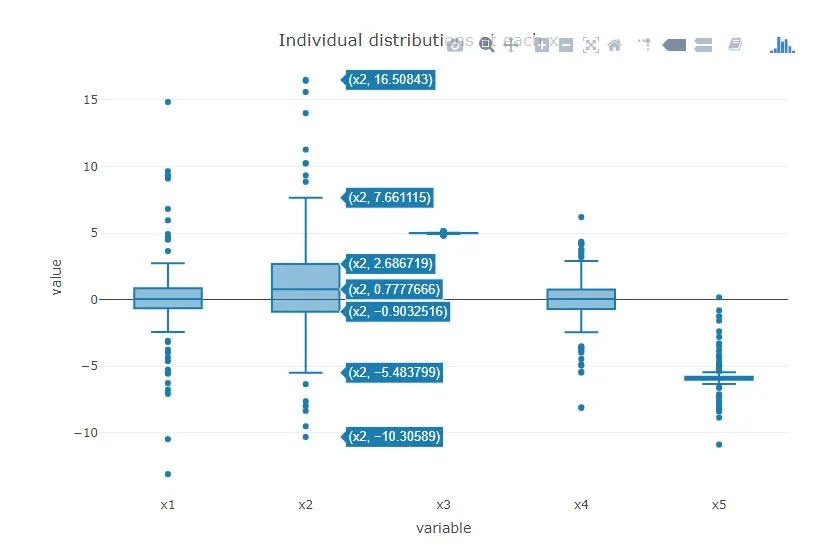
layout(title = "Individual distributions at each x")
 这里有一些样本数据,仅显示了5个x变量(但代码应该可以扩展到我的300个)...
这里有一些样本数据,仅显示了5个x变量(但代码应该可以扩展到我的300个)...
#sample data
set.seed(456)
#Group A
sample.data_a <- data.frame(Class = "red", Group = "A",
Sample_number = seq(1,50,by=1),
x1= rnorm(50,mean=0, sd=.5),
x2= rnorm(50,mean=0.5, sd=1.5),
x3= rnorm(50,mean=5, sd=.1),
x4= rnorm(50,mean=0, sd=3.5),
x5= rnorm(50,mean=-6, sd=.005))
#Group B
sample.data_b <- data.frame(Class = "red", Group = "B",
Sample_number = seq(1,50,by=1),
x1= rnorm(50,mean=0, sd=5.5),
x2= rnorm(50,mean=0.5, sd=7.5),
x3= rnorm(50,mean=5, sd=.01),
x4= rnorm(50,mean=0, sd=.5),
x5= rnorm(50,mean=-6, sd=2.05))
#row Bind groups
sample.data <- rbind(sample.data_a, sample.data_b)
#melting data to have a more graphable format
library(reshape2)
melt.s.data<-melt(sample.data, id.vars=c("Class", "Group","Sample_number"))
以下是类似的问题: