我正在处理约束布局,我有三个视图。第一个在顶部,第二个与视图1相对位置,最后一个在视图2下方。现在,在第二个视图中,我有一个应该是可滚动的文本视图。问题是ScrollView的高度覆盖了整个屏幕,但我希望它具有固定的高度,并且不会将视图3移出屏幕。我不想硬编码ScrollView的高度,所以不知道应该采用什么方式来解决。简而言之,第二个视图应该保持在视图1和视图3之间,无论文本长度如何。
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp">
<ImageView
android:id="@+id/imageView"
android:layout_width="48dp"
android:layout_height="48dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/aandn_icon" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:minHeight="48dp"
android:text="Lorem ipsum"
app:layout_constraintLeft_toRightOf="@+id/imageView"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/imageView" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginTop="16dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:srcCompat="@drawable/aandn_icon" />
<ScrollView
android:id="@+id/scrolltext"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@+id/imageView2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/imageView2">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/start_tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/sound"
android:layout_gravity="top|left"
android:layout_toLeftOf="@+id/sound"
android:text="Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
Definition: A happening or sudden event that is not wanted or expected.Example: The cars collided unexpectedly on the road causing an accident.||
"
android:textColor="#000000"
android:textSize="20sp" />
</android.support.constraint.ConstraintLayout>
</ScrollView>
<ImageView
android:id="@+id/imageView4"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginTop="16dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/scrolltext"
app:srcCompat="@drawable/aandn_icon" />
<TextView
android:id="@+id/textView4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:minHeight="48dp"
android:text="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. "
app:layout_constraintLeft_toRightOf="@+id/imageView4"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/imageView4" />
</android.support.constraint.ConstraintLayout>
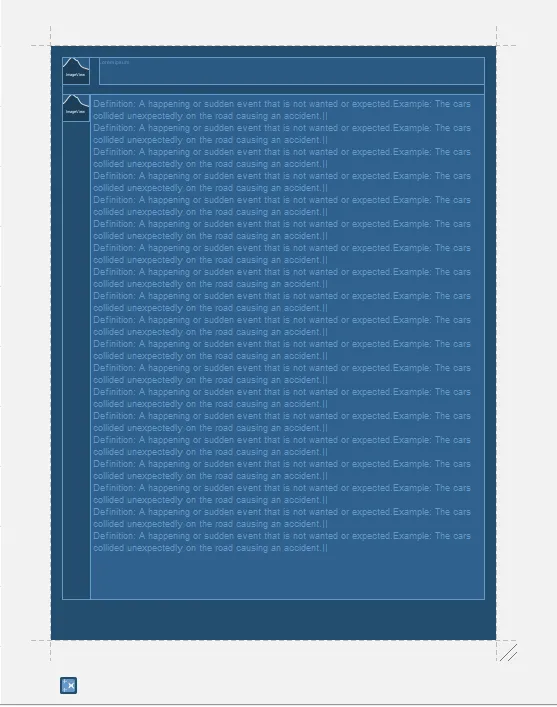
这是输出结果