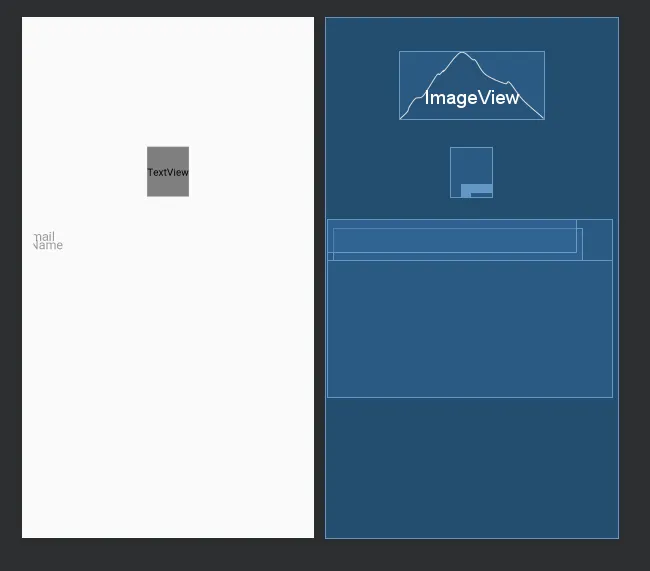
我在约束布局中添加了一个图片和一个标题布局,这些内容不应该滚动,同时还有一个包含其他视图的约束布局的滚动视图。当我尝试调整滚动视图内部的约束布局大小时,宽度会相应地改变,但高度没有改变。我希望约束布局的高度与其滚动视图的高度匹配,因为我打算添加更多的文本框和按钮用于注册表单。目前两个框被挤压,并且约束布局的高度没有增加。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/MistyRose"
android:orientation="vertical"
android:paddingLeft="16dp"
android:paddingTop="16dp"
android:paddingRight="16dp"
android:paddingBottom="16dp">
<ImageView
android:id="@+id/imageView2"
android:layout_width="203dp"
android:layout_height="95dp"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:src="@drawable/logo"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:text="Register"
android:textColor="@color/Black"
android:textSize="40dp"
android:textStyle="italic"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView2"
app:layout_constraintVertical_bias="0.016" />
<ScrollView
android:id="@+id/scrollView2"
android:layout_width="400dp"
android:layout_height="250dp"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.6"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:layout_constraintVertical_bias="0.0">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<EditText
android:layout_width="350dp"
android:layout_height="46dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:background="@drawable/edittext"
android:hint="Name"
android:inputType="text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="12dp" />
<EditText
android:layout_width="350dp"
android:layout_height="46dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:background="@drawable/edittext"
android:hint="Email"
android:inputType="textEmailAddress"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>