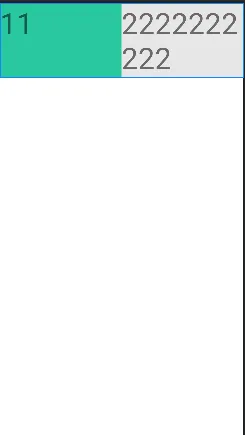
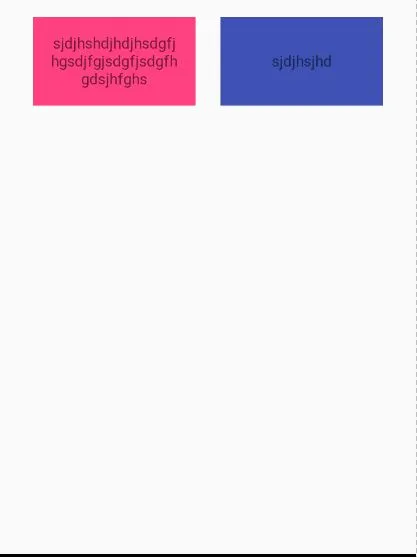
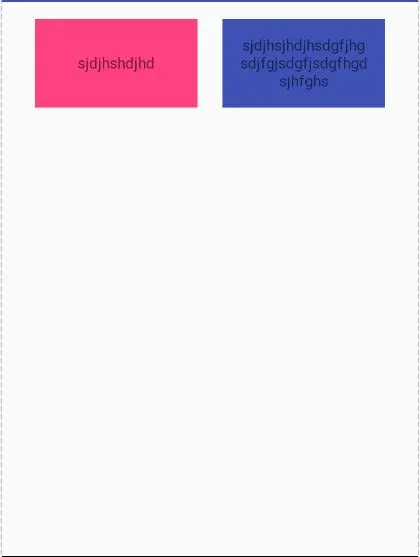
我试图使用ConstraintLayout(版本1.0.2)将两个并排视图的高度设置为它们中最高的那个。这可用作RecyclerView的ViewHolder,其中每个TextView都获得任意长度的文本...
如果我将每个设置为wrap_content,则较短的一个将缩小。 如果我将两个都设置为0dp(match_contraints),则两者的高度都为0。
以下是设置:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_marginLeft="2dp"
android:layout_marginRight="2dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/id1"
android:layout_width="60dp"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/id2"/>
<TextView
android:id="@+id/id2"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/id1"
app:layout_constraintEnd_toEndOf="parent"/>
</android.support.constraint.ConstraintLayout>
我认为这是一个bug,因为“0dp”应该更像match_parent而不是真正的0dp。
顺便说一下,在iOS上,相应的自动布局规则(将视图的高度设置为匹配父级的顶部和底部)会产生预期的结果。
当然,使用LinearLayout很容易实现这个功能,但这个布局是更大布局的一部分,我想简化视图层次结构…