我正在使用 constraintLayout
我希望其中一个视图可以根据另一个视图的高度进行调整
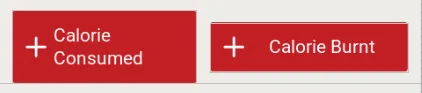
我希望右边的 Textview 可以根据左边的 TextView 的高度进行调整
我的代码:
<TextView
android:id="@+id/tv_cal_consumed"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginTop="10dp"
android:background="@drawable/button_selector_curved"
android:drawableLeft="@drawable/ic_add"
android:drawablePadding="5dp"
android:gravity="start"
android:padding="10dp"
android:text="@string/cal_consumed"
android:textColor="@color/white"
android:textSize="@dimen/text_small"
android:textStyle="normal"
android:typeface="normal"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tv_cal_burnt"
app:layout_constraintTop_toBottomOf="@+id/con_info" />
<TextView
android:id="@+id/tv_cal_burnt"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:background="@drawable/button_selector_curved"
android:drawableLeft="@drawable/ic_add"
android:drawablePadding="5dp"
android:gravity="start"
android:padding="10dp"
android:text="@string/cal_burnt"
android:textColor="@color/white"
android:textSize="@dimen/text_small"
android:textStyle="normal"
android:typeface="normal"
app:layout_constraintTop_toTopOf="@+id/tv_cal_consumed"
app:layout_constraintLeft_toRightOf="@+id/tv_cal_consumed"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="@+id/tv_cal_consumed" />
当前输出:
(注:此内容为HTML代码,仅供参考)