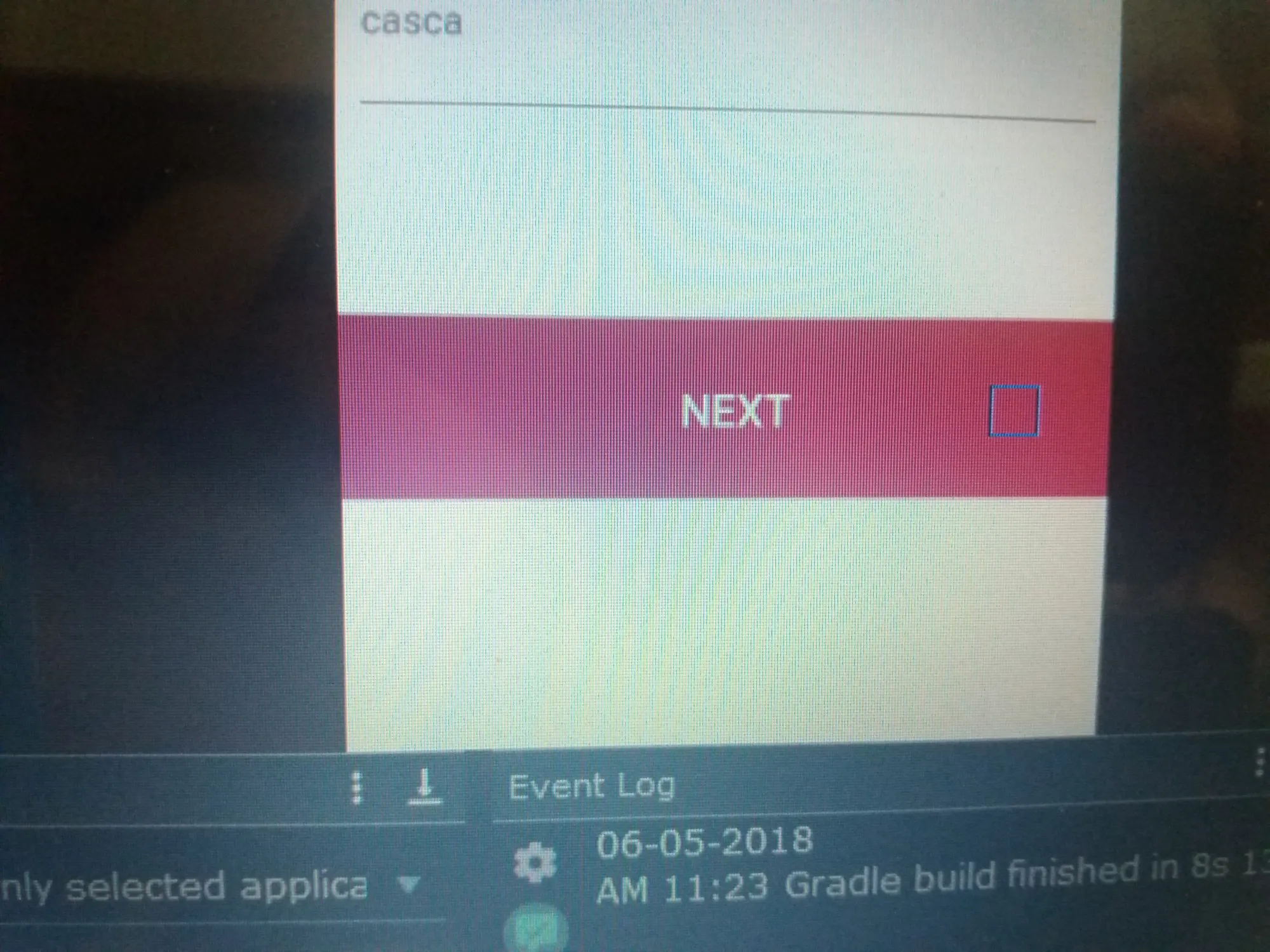
在约束布局中,我有一个按钮,上面有一个位于该按钮中心右侧区域的图像视图(id==R.id.imageView)。图像视图的背景是白色的右箭头。在设计视图和我的设备上,图像视图没有显示出来。我清理并构建了项目,但问题仍然存在。在下面的图像中,蓝色矩形部分应该是图像应该显示的区域。请提供解决方案...
XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/head"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/ph_verify_lbl_mrgn"
android:text="@string/verify_your_phone_number"
android:textColor="#bb2b67"
android:textSize="@dimen/ph_verify_head_tsxtsze"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="4dp"
android:text="@string/lorem_ipsum_lorem_ipsum"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/head" />
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:hint="@string/ph_hint"
android:inputType="number"
android:paddingTop="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<ImageView
android:id="@+id/imageView"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:background="@drawable/arrow"
app:layout_constraintBottom_toBottomOf="@+id/button"
app:layout_constraintEnd_toEndOf="@+id/button"
app:layout_constraintHorizontal_bias="0.909"
app:layout_constraintStart_toStartOf="@+id/button"
app:layout_constraintTop_toTopOf="@+id/button"
app:layout_constraintVertical_bias="0.571" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="89dp"
android:layout_marginTop="16dp"
android:background="@drawable/button_bg"
android:text="@string/next"
android:textColor="#ffffff"
android:textSize="22sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText"
app:layout_constraintVertical_bias="0.25" />
</android.support.constraint.ConstraintLayout>