我有以下约束布局:
`<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp">
<android.support.constraint.ConstraintLayout xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.constraint.Guideline
android:id="@+id/vertical_guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.6" />
<TextView
android:id="@+id/date_tv"
android:layout_width="wrap_content"
android:layout_height="16dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="16dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="2 hours ago" />
<TextView
android:id="@+id/source_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:textStyle="bold"
app:layout_constraintLeft_toRightOf="@id/date_tv"
app:layout_constraintTop_toTopOf="@id/date_tv"
tools:text="BBC News" />
<TextView
android:id="@+id/headline_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="32dp"
android:maxLines="2"
android:textStyle="bold"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/date_tv"
app:layout_constraintRight_toLeftOf="@id/vertical_guideline"
tools:text="Apple admits slowing down older iphones" />
</android.support.constraint.ConstraintLayout>
</android.support.v7.widget.CardView>`
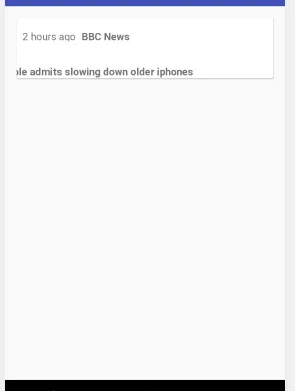
它的输出如下: 现在我想要的是,标题文本视图应该只有指南线那么宽,并且当文本很长时应该换行。但这并没有发生。有人能帮帮我吗?