我正在尝试实现一个布局,其中包含顶部标题、可滚动的视图和底部按钮。
看起来很简单,但我需要为约束布局设置wrap_content高度,以使其根据内容(顶部标题、底部按钮和可滚动视图)可伸缩。我已经找到的所有示例都是使用match_parent值。另外,当有许多可滚动视图项时,我需要将标题和底部按钮保持在屏幕上。反过来,可滚动视图必须填充所有可用的空间,不重叠标题和底部按钮。
因此,布局要求如下:
- 标题始终显示在屏幕上
- 底部按钮始终显示在屏幕上
- 约束布局必须根据可滚动视图内容进行伸缩(如下图所示)
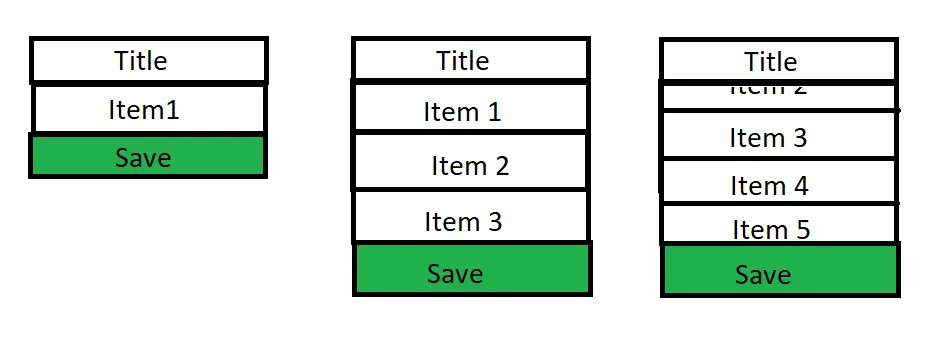
概念:

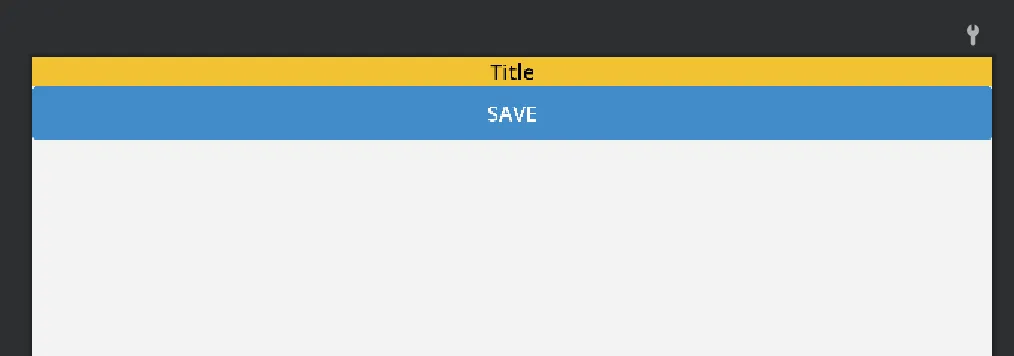
我现在拥有的布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Title"
android:background="@color/yellow"
android:textAlignment="center"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textSize="16dp"
android:textStyle="bold" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvList"
android:layout_width="wrap_content"
android:layout_height="@dimen/constraint_parent"
app:layout_constraintBottom_toTopOf="@id/btnSave"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tvTitle"
tools:itemCount="50" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btnSave"
android:layout_width="@dimen/constraint_parent"
android:layout_height="wrap_content"
android:text="Save"
android:textSize="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
结果 - RecyclerView未显示

也许有其他的解决方法,但我花了很多时间寻找解决方案。我相信解决方案应该很简单,但我还没有找到。 DialogFragment不适用于此处,因为当应用程序处于纵向方向时,此屏幕需要全屏模式。