是否可以在sparkline图中添加自定义标签?
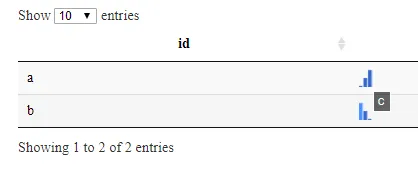
例如,在下面的代码中,我想使用标签列中对应的字母标记每个条形图。
基于之前的[答案]构建。
require(sparkline)
require(DT)
require(shiny)
require(tibble)
# create data
spark_data1<-tribble(
~id, ~label,~spark,
"a", c("C,D,E"),c("1,2,3"),
"b", c("C,D,E"),c("3,2,1")
)
ui <- fluidPage(
sparklineOutput("test_spark"),
DT::dataTableOutput("tbl")
)
server <- function(input, output) {
output$tbl <- DT::renderDataTable({
line_string <- "type: 'bar'"
cd <- list(list(targets = 2, render = JS("function(data, type, full){ return '<span class=sparkSamples>' + data + '</span>' }")))
cb = JS(paste0("function (oSettings, json) {\n $('.sparkSamples:not(:has(canvas))').sparkline('html', { ",
line_string, " });\n}"), collapse = "")
dt <- DT::datatable(as.data.frame(spark_data1), rownames = FALSE, options = list(columnDefs = cd,fnDrawCallback = cb))
})
}
shinyApp(ui = ui, server = server)