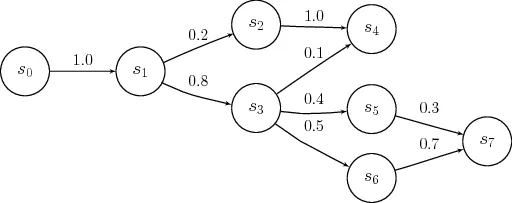
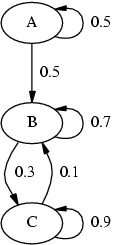
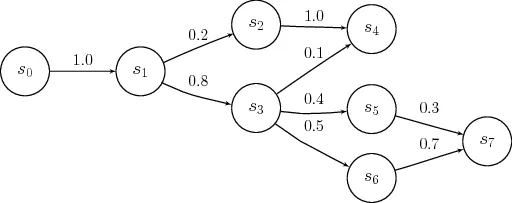
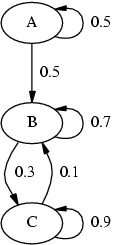
我有一个马尔科夫链需要用javascript图形化表示,需要表示节点、链接和转移概率。就像这两个示意图之一:


找到良好的图像库(如Raphael)不是问题。对我来说,问题在于找到一种方法确保节点布局得当,最少的线条横跨其他节点或线条。类似于OmniGraffle中的“布局图”选项(我确定Visio中也有类似功能)。
是否有JS库可以为我完成此操作?如果没有,是否有任何想法来解决这个问题?请注意,我的马尔科夫链可能比上面的示例复杂得多。


找到良好的图像库(如Raphael)不是问题。对我来说,问题在于找到一种方法确保节点布局得当,最少的线条横跨其他节点或线条。类似于OmniGraffle中的“布局图”选项(我确定Visio中也有类似功能)。
是否有JS库可以为我完成此操作?如果没有,是否有任何想法来解决这个问题?请注意,我的马尔科夫链可能比上面的示例复杂得多。