在这个链接(https://unpkg.com/mermaid@8.0.0-rc.8/README.md)中,有一个关于Mermaid安装的示例代码片段。
```
https://unpkg.com/mermaid@7.1.0/dist/
```
我把那段代码包含进去,然后尝试在下一个代码片段中制作流程图。
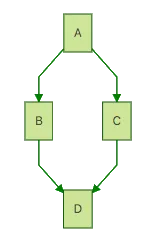
```
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
但它只是在我预览时将该文本打印到Markdown文件中。
我如何实现我所说的结果,或者这是不可能的吗?