2个回答
19
你可以使用
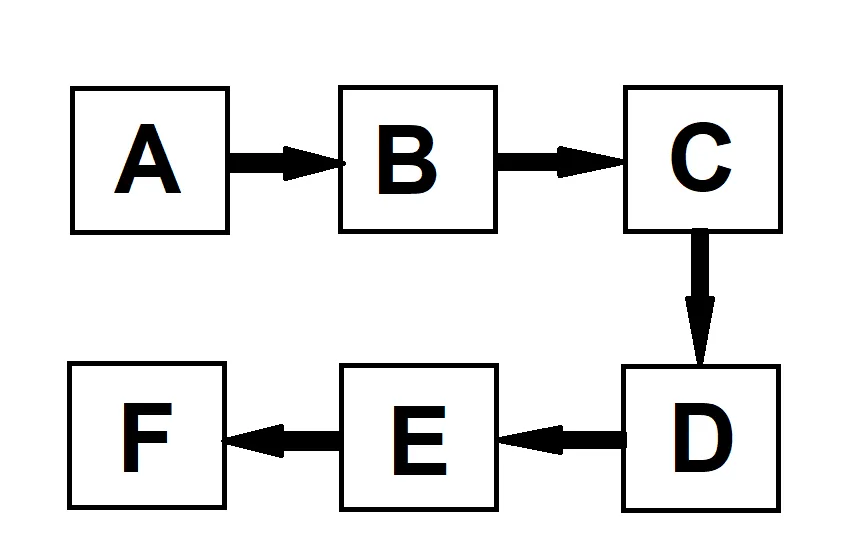
子图 来实现最接近的效果。flowchart TD
subgraph Z[" "]
direction LR
A --> B
B --> C
end
subgraph ZA[" "]
direction RL
D-->E
E-->F
end
Z --> ZA
这是一种hack,正如您所看到的,C并没有直接连接到D。
Mermaid的重点在于图表是自动生成的。从C到D是流程,如果连接C到D的箭头是水平的还是垂直的都无关紧要;意思不会改变。
要连接C和D,需要指定绝对像素坐标,这将破坏自动生成图表的目的。
因此,现在来说,为了绘制这样的静态图形,Mermaid并不适合您的用例。
- Kay
2
3mermaid.live 以查看它。 - Mandera
1画这样的静态图,美人鱼不适合您的使用情况。我认为我有异议 - 真正的问题在于如何格式化美人鱼图表以适应某些界限。意思没有改变,但易读性确实改变了。edgefolding 可用于不直接支持 github markdown 的工具中,这是一个因素。能够混合方向而无需子图将是很好的,子图会使您失去在类图中连接正确节点的能力。 - lys
10
Mermaid的图表只支持垂直或水平布局。如果您不想绘制所需的紧凑布局,则可以尝试另一个文本->图表工具,例如http://blockdiag.com/en/blockdiag/examples.html#edge-folding
如果您不想进行任何设置,https://kroki.io/支持大多数文本->图表工具,包括BlockDiag。以下是通过Kroki生成的BlockDiag“折叠”示例图:
- eskwayrd
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接