我希望将Mermaid流程图节点中的文本对齐,这样
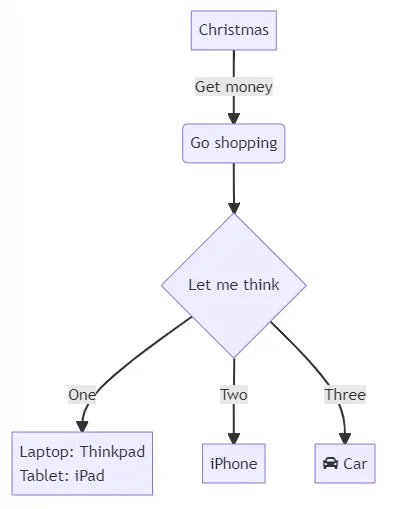
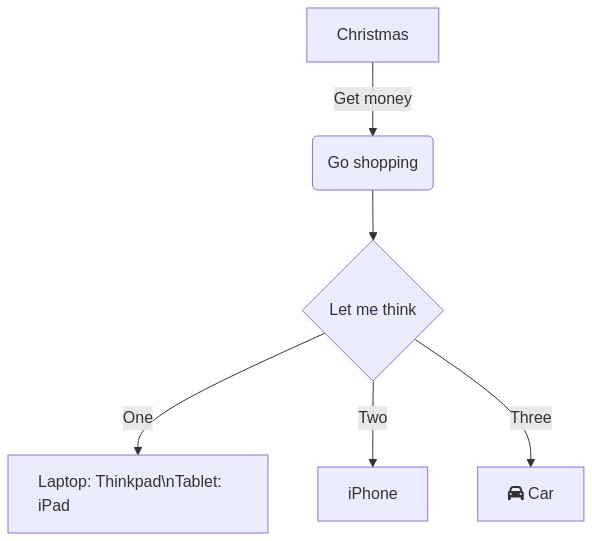
Thinkpad和iPad将会对齐。我尝试在它们之前插入\t,但它们只是被渲染成文本。flowchart TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D["Laptop: Thinkpad\nTablet: iPad"]
style D text-align:left
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
链接到实时编辑器