2个回答
18
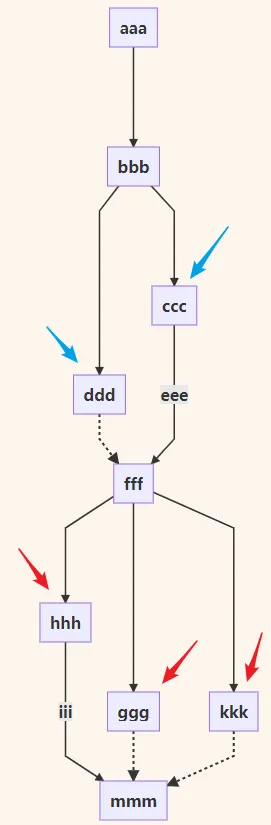
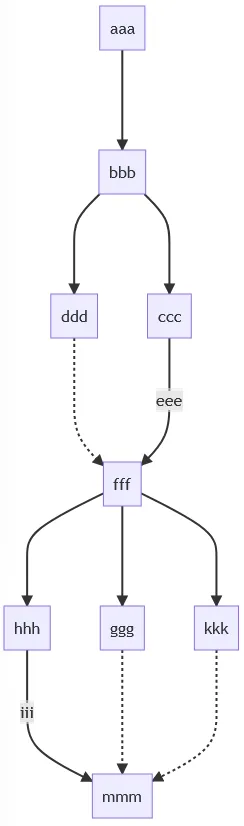
你可以通过使用更长或更短的箭头来实现这一点,这会改变节点之间的最小链接长度:(点击此处查看示例)。
graph TB
aaa ---> bbb ---> ddd & ccc
ddd -..-> fff
%% ^^ extra .
ccc --->|eee| fff
fff ---> hhh & ggg & kkk
hhh --->|iii| mmm
ggg & kkk -..-> mmm
%% ^^ extra .
- Chris
4
根据 链接的最小长度 永久链接,流程图中的每个节点最终被分配到呈现图中的一个等级,即基于它所连接的节点的垂直或水平级别(取决于流程图方向)。默认情况下,链接可以跨越任意数量的等级,但您可以通过在链接定义中添加“额外破折号”来要求任何链接比其他链接更长。因此,您不需要三条破折号。
将以下内容更改为:
将以下内容更改为:
C2 ---> |msg| D更改为C2 --> |msg| DE1 --->|msg| F更改为E1 -->|msg| F
比较
<script src="https://cdnjs.cloudflare.com/ajax/libs/mermaid/8.14.0/mermaid.min.js"></script>
<table>
<tr>
<th>Bad</th>
<th>Good</th>
</tr>
<tr>
<td>
<div class="mermaid">
graph TB
A --> B --> C1 & C2
C1 -.-> D
C2 ---> |msg| D
D --> E1 & E2 & E3
E1 --->|msg| F
E2 & E3 -.-> F
</div>
</td>
<td>
<div class="mermaid">
graph TB
A --> B --> C1 & C2
C1 -.-> D
C2 --> |msg| D
D --> E1 & E2 & E3
E1 -->|msg| F
E2 & E3 -.-> F
</div>
</td>
</tr>
</table>- Carson
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接