有没有一种方法可以设置 Mermaid 流程图节点内文本的最大宽度,以便自动换行?
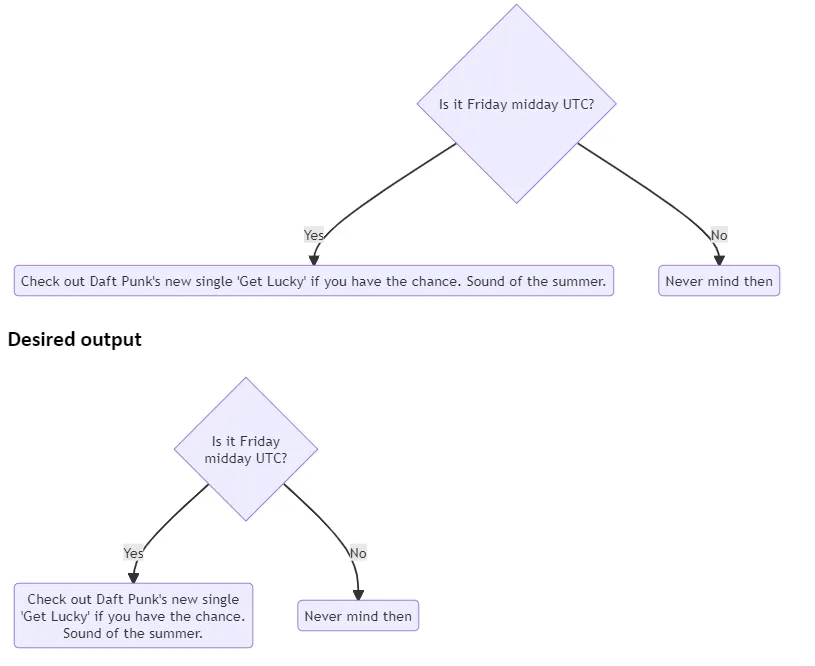
例如,如何使第一个图表看起来像第二个图表,而不必费力地插入手动换行:
<script src="https://cdnjs.cloudflare.com/ajax/libs/mermaid/8.14.0/mermaid.min.js"></script>
<div class="mermaid">
flowchart TD
A{Is it Friday midday UTC?} -- Yes --> B(Check out Daft Punk's new single 'Get Lucky' if you have the chance. Sound of the summer.)
A -- No --> C(Never mind then)
</div>
<h2>Desired output</h2>
<div class="mermaid">
flowchart TD
A{Is it Friday</br>midday UTC?} -- Yes --> B(Check out Daft Punk's new single</br>'Get Lucky' if you have the chance.</br>Sound of the summer.)
A -- No --> C(Never mind then)
</div>我怀疑解决方案只需要一行 CSS,但我不知道是什么。