我在我的Markdown文档中使用mermaid用于基本图示渲染。我发现这个在线编辑器有用以便在编辑时能够预览(这里是链接)。可以更改主题(default或forest)。
当我将其复制粘贴到我的Markdown文档中时,如何设置主题?
This graph uses the forest theme:
``` mermaid
%%{init: {'theme': 'forest', "flowchart" : { "curve" : "basis" } } }%%
graph LR
A[Foo] --> B[Bar]
B --> A
```
That one uses the neutral theme:
``` mermaid
%%{init: {'theme': 'neutral' } }%%
graph LR
A[Foo] --> B[Bar]
B --> C[Baz]
```
我也在寻找同样的东西,所以在查看并深入挖掘Mermaid源代码后找到了这些代码片段:
for (const themeName of ['default', 'forest', 'dark', 'neutral']) {
themes[themeName] = require(`./themes/${themeName}/index.scss`)
}
所以,在他们的编辑器中测试后,这些主题都可以正常使用:
如果您想构建自定义主题,可以在此处找到它们: https://github.com/knsv/mermaid/tree/master/src/themes
如果您前往Mermaid在线编辑器,您可以将主题更改为上述提到的主题:
mermaid.initialize({
theme: 'forest',
logLevel: 1,
flowchart: { curve: 'linear' },
});
我不知道你用什么来从Markdown生成输出 - 我使用MkDocs和Material, 并像这里所解释的那样添加了Mermaid支持。
经过一些试错配置,我发现使用Cloudflare的CDN,你可以使用另一个CSS包含一个较旧的版本的MermaidJS。这样,我能够使用中性风格渲染图表:
markdown_extensions:
- pymdownx.superfences:
custom_fences:
- name: mermaid
class: mermaid
format: !!python/name:pymdownx.superfences.fence_div_format
extra_css:
- https://cdnjs.cloudflare.com/ajax/libs/mermaid/7.0.9/mermaid.neutral.css
extra_javascript:
- https://cdnjs.cloudflare.com/ajax/libs/mermaid/7.0.9/mermaid.min.js
theme:"default",将其替换为 theme:"forest" 并将 js 文件保存在本地,例如 js/mermaid.min.js。它运行良好,我可以使用最新版本。 - Eric Duminil您没有说明您的工具链或目标输出格式是什么。
话虽如此,您可以使用Pandoc以及mermaid-filter将包含Mermaid图表的Markdown文件导出为几种格式。
此外,使用mermaid-filter,您可以使用有围栏代码块键值属性选项来选择主题。
例如,让/tmp/example.md包含以下内容:
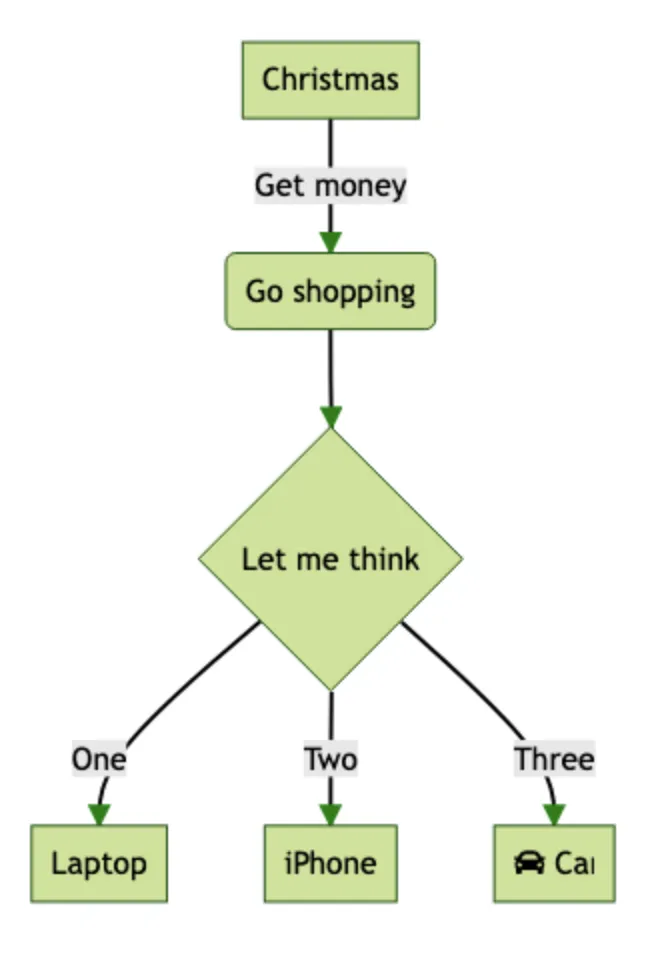
```{.mermaid theme=forest}
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
```
那么
pandoc --filter mermaid-filter --from markdown --to html /tmp/example.md > /tmp/example.html
将产生一个名为 /tmp/example.html 的 HTML 页面,其外观如下所示

!importantпјҢйӮЈд№Ҳе®ғе°Ҷдјҳе…ҲдәҺMermaidеӨҚеҲ¶еҲ°SVGдёӯзҡ„еҶ…иҒ”ж ·ејҸгҖӮиҝҷиҝңйқһзҗҶжғіи§ЈеҶіж–№жЎҲпјҢдҪҶMermaidеӨҚеҲ¶ж ·ејҸд№ҹдёҚжҳҜеҘҪзҡ„еҒҡжі•пјҢжүҖд»ҘиҝҷжҳҜдёҖз§ҚвҖңз”ЁзҒ«ж”»еҮ»зҒ«вҖқзҡ„и§ЈеҶіж–№жЎҲгҖӮ
mkdocs.yml中查看其他帖子。您还可以设置一个jinja变量并将其注入到mermaid片段中。 - Edouard Thiel- mermaid2替换为- mermaid2:\n arguments:\n theme:'forest'\n flowchart:{curve:'basis'}(保留缩进,并将每个\n替换为回车符)。 - Edouard Thiel