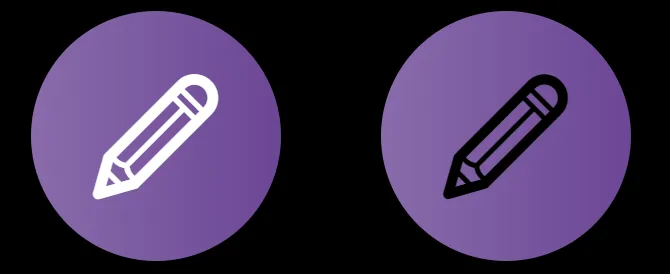
我正在开发一个网站项目。我想在一些按钮中显示fonticon,并将其颜色设置为白色。然而,改变前景色似乎会改变图标的粗细。在这张图片上,两个按钮都是相同的类和属性,只有颜色属性不同。
我尝试叠加这两个元素,结果显示它们的宽度确实略有不同,这导致在其实际大小下显示时存在巨大差异。
在此链接之后,我尝试使用它们:
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
没有任何成功。
你有什么线索可以干扰这些图标厚度的任何css属性吗?
这与字体本身有关吗?
编辑: