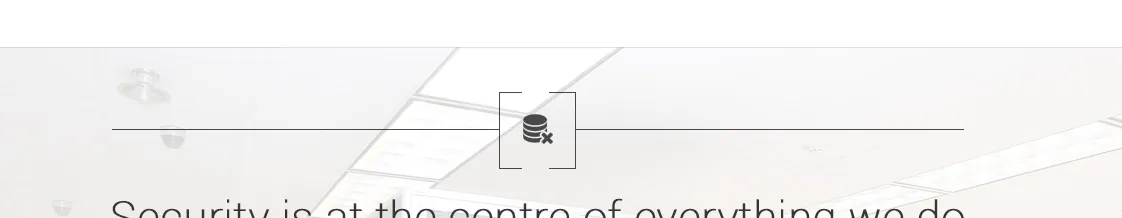
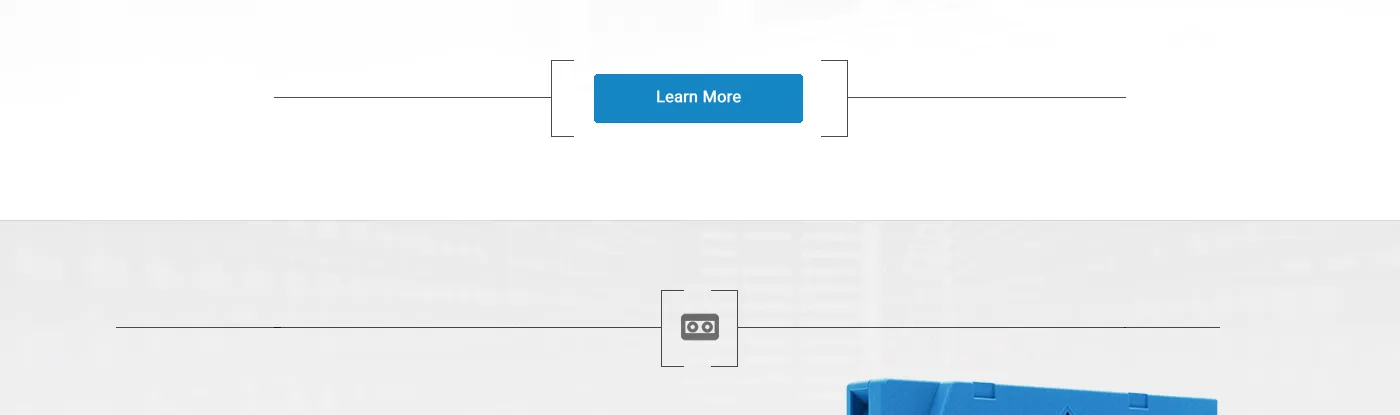
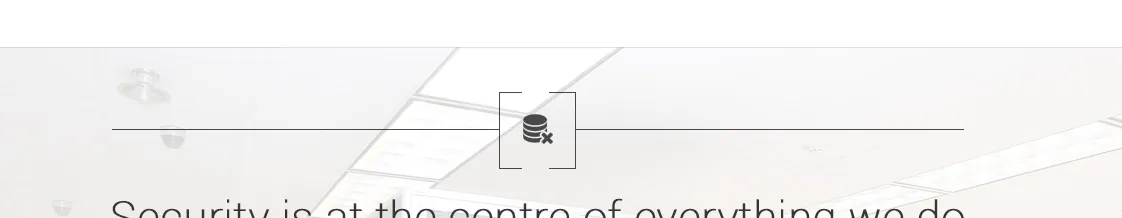
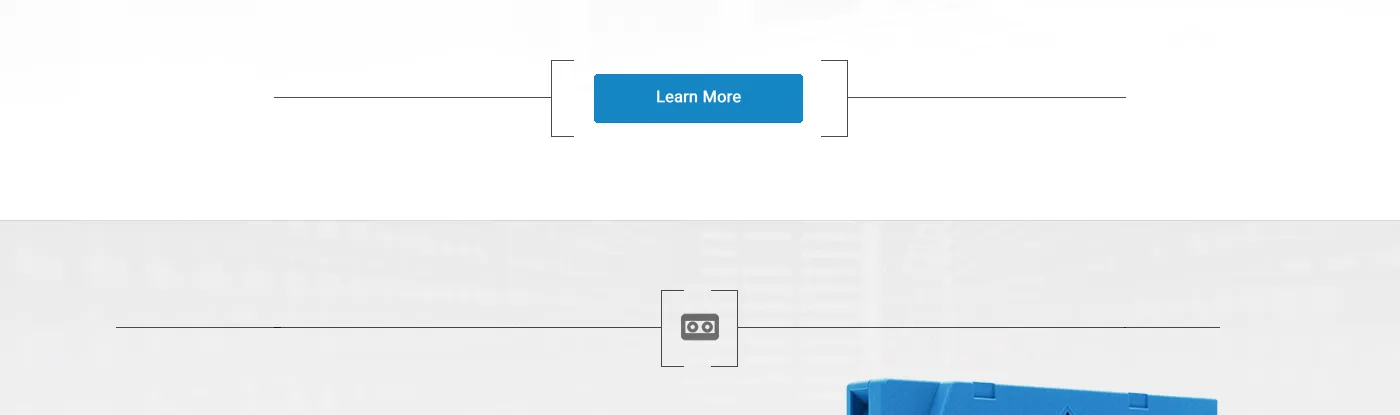
老实说,我喜欢完全使用CSS而不使用任何类型的图片。我会在图标左右两侧使用2个额外的div元素,它们充当“括号”。
<div class="icon-container">
<div class="icon-border icon-border-left"></div>
<i class="fa fa-rocket"></i>
<div class="icon-border icon-border-right"></div>
</div>
我会像这样以传统方式设置括号的样式:
.icon-container .icon-border {
border: 1px solid black;
width: 25px;
position: relative;
}
然后在括号上应用一个伪元素来创建“线”,使用绝对定位并设置非常长的宽度。
.icon-container .icon-border:before {
content: '';
position: absolute;
top: 50%;
height: 1px;
width: 2048px;
background: black;
}
最后,将所有的例外应用于移动括号靠近图标,以给人一种包裹它的错觉,然后为伪类指定左右位置,以便从括号末尾绘制一条线到屏幕末尾:
.icon-container .icon-border.icon-border-left {
border-right-width: 0px;
margin-right: -21px;
}
.icon-container .icon-border.icon-border-left:before {
right: 100%;
}
.icon-container .icon-border.icon-border-right {
border-left-width: 0px;
margin-left: -21px;
}
.icon-container .icon-border.icon-border-right:before {
left: 100%;
}
最后一个关键问题,你的主要图标容器必须具有overflow: hidden,否则你的线条将横跨整个屏幕,可能会超出容器和页面边缘,导致非常糟糕的水平滚动条。
演示: http://codepen.io/luigimannoni/pen/epPBXJ