我知道通过一些边框技巧,可以创建梯形形状。我也可以将其边框颜色设置为rgba(r,g,b,a)来使其透明。
但是是否可能创建具有透明边框和背景的梯形形状呢?
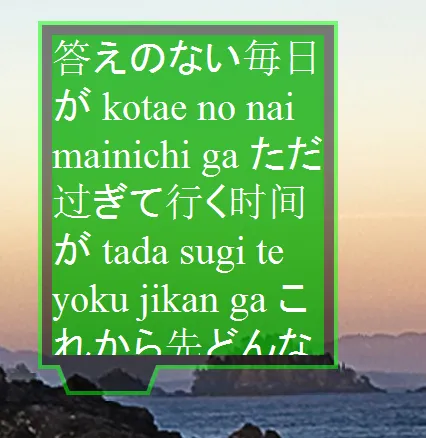
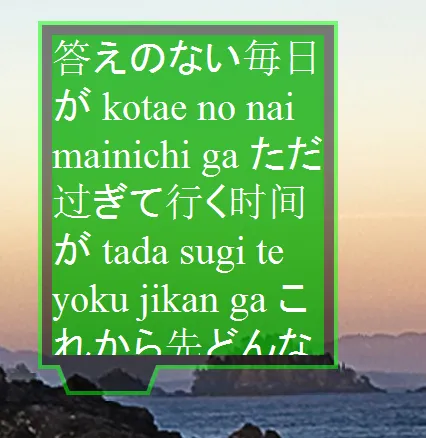
请参见下面的示例图片:

目前,我使用一些png图像来实现这种效果,但生成不同大小的图像非常无聊,因此我正在寻找一种CSS解决方案。
我知道通过一些边框技巧,可以创建梯形形状。我也可以将其边框颜色设置为rgba(r,g,b,a)来使其透明。
但是是否可能创建具有透明边框和背景的梯形形状呢?
请参见下面的示例图片:

目前,我使用一些png图像来实现这种效果,但生成不同大小的图像非常无聊,因此我正在寻找一种CSS解决方案。
个人认为这有些过度,但可以这样实现:
HTML:
<div class='outer'>
<div class='content'><!--stuff here--></div>
<div class='label l1'></div>
<div class='label l2'></div>
</div>
CSS:
.outer {
position: relative;
width: 500px; /* whole thing breaks if this is not a multiple of 100px */
border: solid .5em rgba(0,0,255,.5);
border-bottom: solid 0px transparent;
margin: 7em auto 0;
background: rgba(0,0,0,.5);
background-clip: padding-box;
}
.outer:before, .outer:after {
position: absolute;
top: 100%;
height: .5em;
background: rgba(0,0,255,.5);
content: ''
}
.outer:before { left: -.5em; width: 15%; border-left: solid .5em transparent; }
.outer:after { right: -.5em; width: 55%; border-right: solid .5em transparent; }
.content {
padding: .5em;
margin: 1.5em;
border-bottom: solid 1.5em transparent;
background: lightblue;
background-clip: padding-box;
}
.label {
overflow: hidden;
position: absolute;
top: 100%;
width: 15%;
height: 3em;
}
.l1 { left: 15%; }
.l2 { left: 30%; }
.label:before {
position: absolute;
top: -.5em;
width: 100%;
height: 2.5em;
border: solid .5em rgba(0,0,255,.5);
background: rgba(0,0,0,.5);
background-clip: padding-box;
content: '';
}
.l1:before { left: 9%; transform: skewX(30deg); }
.l2:before { right: 9%; transform: skewX(-30deg); }
transform 和 background-clip 都有效),但是只有 .outer 的 width 具有 100px 的倍数值时才能正常工作。
除非使用 100px 的倍数宽度,否则仅在Firefox和Chrome中有效(在Chrome中有一点小毛病-可以通过使用仅适用于WebKit的从透明到半透明蓝色的左到右线性渐变来快速修复这个问题)。
如果使用不是 100px 的倍数的 width ,它会在Opera和Safari中出错。500px值作为.outer的width,可以。但如果您将该值更改为32em,则会像屏幕截图中一样出现问题。 - Ana