如何让h1标签更加粗细?
3
- user3599852
6
它基于字体族和字重。 - Udhay Titus
你使用的字体和那个例子一样吗? - Carl Binalla
你尝试过使用 font-weight: bold 吗? - Mohideen bin Mohammed
@UdhayTitus,您能否详细说明一下这个问题。 - user3599852
@Swellar 在这种情况下不需要,但我以前尝试过与示例相同的字体,但我永远无法使其加粗。 - user3599852
@用户 是的,它与 font-weight: 700 没有任何区别。 - user3599852
3个回答
2
你需要尝试使用不同的字体。示例图片中的字体与Bebas Neue相似。
但是,你也可以通过在Chrome中右键单击文本并选择
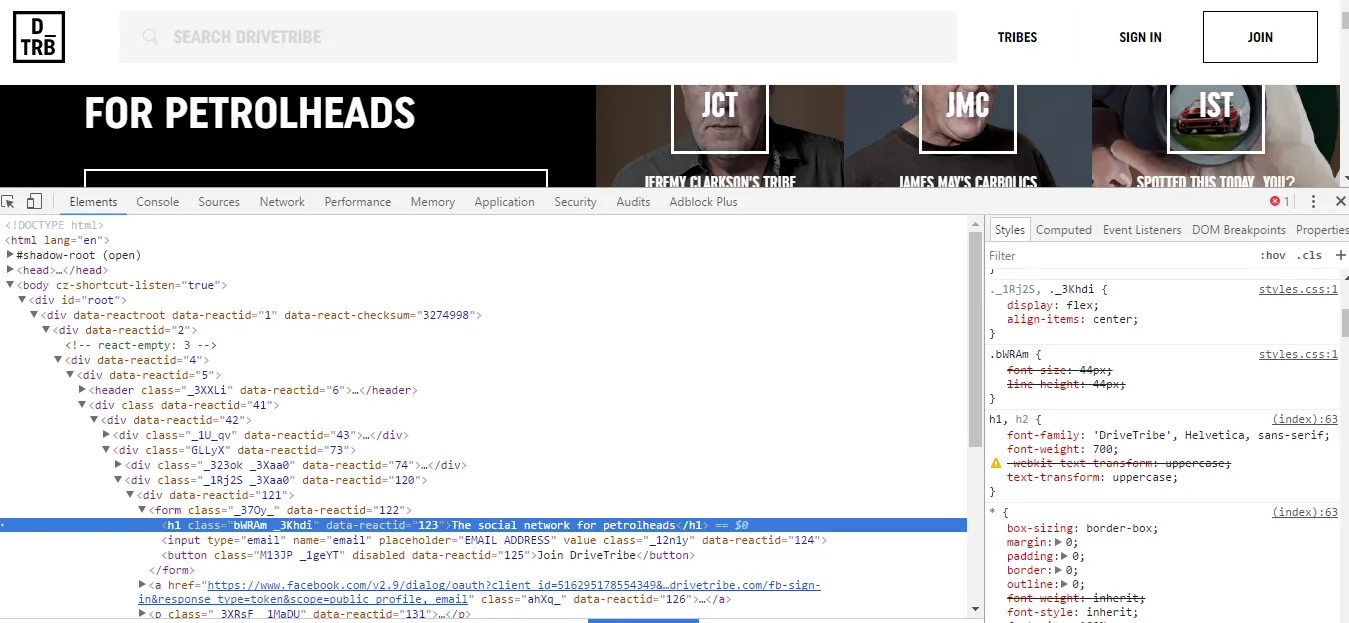
通过谷歌搜索这个确切的文本,我找到了你正在查看的网站,从中我们可以看到他们正在使用一个自定义字体,
但是,你也可以通过在Chrome中右键单击文本并选择
检查元素来非常容易地查看用于实现该效果的CSS。
通过谷歌搜索这个确切的文本,我找到了你正在查看的网站,从中我们可以看到他们正在使用一个自定义字体,
DriveTribe:
- Clonkex
2
1这只是一个快速的示例,我曾经遇到过一些使用不同字体的网站。不过我会测试您建议的字体。 - user3599852
@user3599852 你怎么样了?我的回答解决了你的问题吗? - Clonkex
0
检查一下你的字体是否有更重的样式可用。例如,我使用了这个默认样式(即“常规”),没有意识到还有其他样式可用:https://fonts.google.com/specimen/Montserrat
- Bluebird45
0
你尝试过使用 <b></b> 或者 <strong></strong> 标签将文本加粗吗?
p {
background-color: black;
color: white;
font-size: 60px;
font-family: Verdana
}<p><strong>This is a text</strong></p>- ob1
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接