我是一个有帮助的助手,可以为您翻译文本。
我无法解释我的问题。但如果有人理解我想要什么,请编辑一下。
我有以下代码。
我无法解释我的问题。但如果有人理解我想要什么,请编辑一下。
我有以下代码。
<table style="width:100%">
<tr style="border-style: none solid solid solid; border-width: thin; border-color: #C0C0C0; background-color: #FFFFFF">
<td class="style4" width="100%"
style="border-bottom-style: solid; border-bottom-width: thin; border-bottom-color: #C0C0C0"
align="left">
<h1 style="font-style: normal; font-weight: normal;">
<%=t.getTitle() %>
</h1>
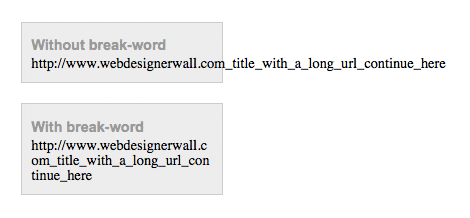
每当t.getTitle()返回一行中的较长字符串时,我的标题会超出页面(溢出)。我希望将h1的内容包装到 td 中。
就像stackoverflow.com在其问题标题中使用的方式一样。