我在一个白色背景上添加了一个div,使其具有透明背景,就像这样:
body {
background: white;
}
.opaque-white {
background: rgba(255,255,255,0.95);
height: 300px;
width: 300px;
}
<body>
<div class="opaque-white">
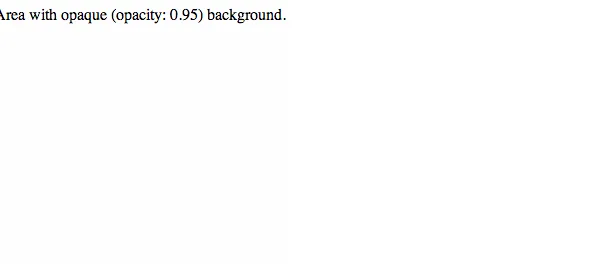
Area with opaque (opacity: 0.95) background.
</div>
</body>
JSFiddle链接:http://jsfiddle.net/DvYCA/4/
但是由于某些原因,div的颜色显示为灰色而不是白色。不透明白色覆盖在白色上应该显示...白色,对吗?
或者我错了吗?
编辑:
我添加了一个问题的截图。这是一个非常微妙的差别,在一些屏幕上可以注意到。要真正理解差异,请尝试选择左侧图片区域与右侧图片区域颜色的区别。