我正在尝试使用下面的代码来调整顶部圆角:
func roundCorners(corners:UIRectCorner, radius: CGFloat) {
let path = UIBezierPath(roundedRect: self.bounds,
byRoundingCorners: corners,
cornerRadii: CGSize(width: radius, height: radius))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.bounds
maskLayer.path = path.cgPath
self.layer.mask = maskLayer
}
使用 myView.roundCorners(corners:[.topLeft, .topRight], radius: radius) 方法。
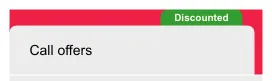
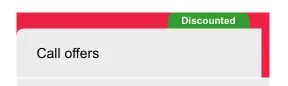
这是在tableView的sectionHeader中,如果我向下滚动再向上滚动,它将使用相同的代码进行圆角化:

而且顶部折扣视图的角也是使用相同的函数进行圆角化。
感谢您的帮助。
更新 如果我在视图上修复宽度,则它可以正常工作。

myView.roundCorners(...)方法? - Paolo