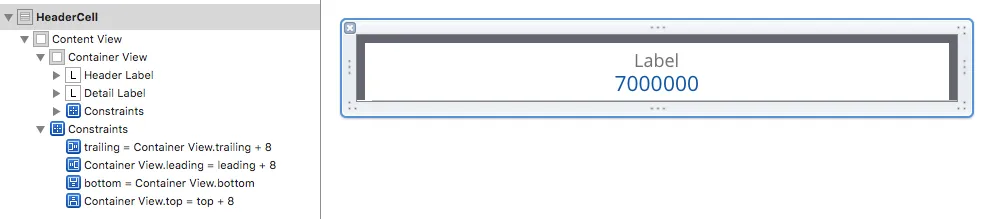
我无法在UITableViewCell中的UIView中设置两个顶部角为圆角。
当我设置固定宽度并添加宽度约束时,它可以工作,但我希望宽度大小可以根据设备和方向动态设置,当添加尾随约束时它就无法工作。
有什么想法吗?我做错了什么吗?
let maskPath = UIBezierPath(roundedRect: containerView.bounds, byRoundingCorners: [.TopLeft, .TopRight, ], cornerRadii: CGSize(width: 10.0, height: 10.0))
let maskLayer = CAShapeLayer(layer: maskPath)
maskLayer.frame = containerView.bounds
maskLayer.path = maskPath.CGPath
maskLayer.masksToBounds = true
containerView.layer.mask = maskLayer
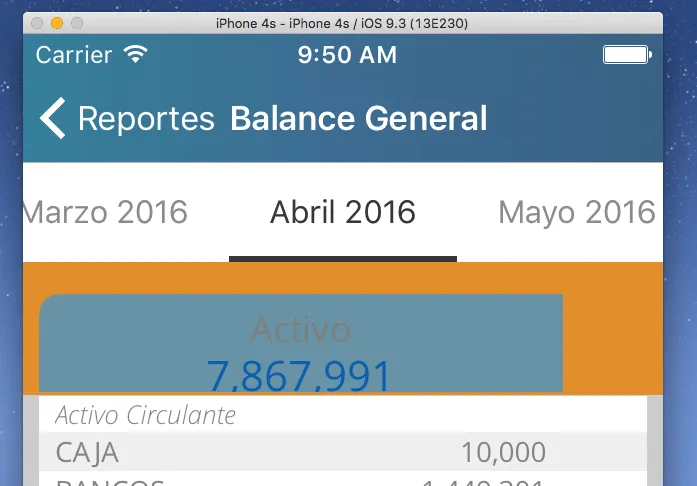
当我运行应用程序时,我会得到这个:
我为自定义的UIView添加了背景颜色,为单元格内容视图添加了背景颜色,只是为了演示目的,并且我增加了右侧约束的值以显示它不起作用:
但是,如果我在空的UIViewController中单独创建一个UIView,它可以完美地工作。当我设置固定宽度并添加宽度约束时,它可以工作,但我希望宽度大小可以根据设备和方向动态设置,当添加尾随约束时它就无法工作。
有什么想法吗?我做错了什么吗?



maskLayer.masksToBounds = YES。 - iphoniccontainerView,因此如果containerView偏移了,那么maskLayer也会偏移。 - AaronmaskLayer.frame = containerView.bounds?可能此时containerView.bounds的宽度并非您所想的那样。 - AaroncontainerView?我敢打赌是mask有问题。 - AaroncontainerView.layer = maskLayer?完全忘记遮罩? - Aaron