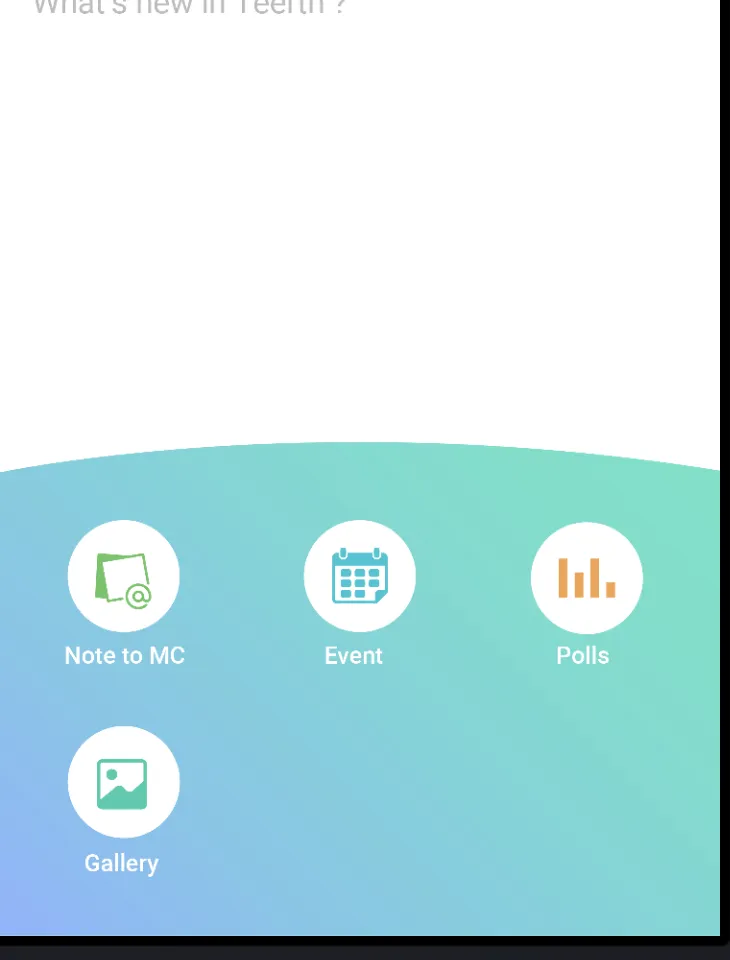
顶部曲线结果图片
底部曲线结果图片
Swift5代码
extension UIView {
func addTopRoundedCornerToView(targetView:UIView?, desiredCurve:CGFloat?)
{
let offset:CGFloat = targetView!.frame.width/desiredCurve!
let bounds: CGRect = targetView!.bounds
let rectBounds: CGRect = CGRect(x: bounds.origin.x, y: bounds.origin.y+bounds.size.height / 2, width: bounds.size.width, height: bounds.size.height / 2)
let rectPath: UIBezierPath = UIBezierPath(rect: rectBounds)
let ovalBounds: CGRect = CGRect(x: bounds.origin.x - offset / 2, y: bounds.origin.y, width: bounds.size.width + offset, height: bounds.size.height)
let ovalPath: UIBezierPath = UIBezierPath(ovalIn: ovalBounds)
rectPath.append(ovalPath)
let maskLayer: CAShapeLayer = CAShapeLayer()
maskLayer.frame = bounds
maskLayer.path = rectPath.cgPath
targetView!.layer.mask = maskLayer
}
func setTopCurve(){
let offset = CGFloat(self.frame.size.height/4)
let bounds = self.bounds
let rectBounds = CGRect(x: bounds.origin.x, y: bounds.origin.y + bounds.size.height/2 , width: bounds.size.width, height: bounds.size.height / 2)
let rectPath = UIBezierPath(rect: rectBounds)
let ovalBounds = CGRect(x: bounds.origin.x , y: bounds.origin.y - offset / 2, width: bounds.size.width + offset, height: bounds.size.height)
let ovalPath = UIBezierPath(ovalIn: ovalBounds)
rectPath.append(ovalPath)
let maskLayer = CAShapeLayer.init()
maskLayer.frame = bounds
maskLayer.path = rectPath.cgPath
self.layer.mask = maskLayer
}
func addBottomRoundedCornerToView(targetView:UIView?, desiredCurve:CGFloat?)
{
let offset:CGFloat = targetView!.frame.width/desiredCurve!
let bounds: CGRect = targetView!.bounds
let rectBounds: CGRect = CGRect(x: bounds.origin.x, y: bounds.origin.y, width: bounds.size.width, height: bounds.size.height / 2)
let rectPath: UIBezierPath = UIBezierPath(rect: rectBounds)
let ovalBounds: CGRect = CGRect(x: bounds.origin.x - offset / 2, y: bounds.origin.y, width: bounds.size.width + offset, height: bounds.size.height)
let ovalPath: UIBezierPath = UIBezierPath(ovalIn: ovalBounds)
rectPath.append(ovalPath)
let maskLayer: CAShapeLayer = CAShapeLayer()
maskLayer.frame = bounds
maskLayer.path = rectPath.cgPath
targetView!.layer.mask = maskLayer
}
func setBottomCurve(){
let offset = CGFloat(self.frame.size.height/4)
let bounds = self.bounds
let rectBounds = CGRect(x: bounds.origin.x, y: bounds.origin.y , width: bounds.size.width, height: bounds.size.height / 2)
let rectPath = UIBezierPath(rect: rectBounds)
let ovalBounds = CGRect(x: bounds.origin.x - offset / 2, y: bounds.origin.y, width: bounds.size.width + offset, height: bounds.size.height)
let ovalPath = UIBezierPath(ovalIn: ovalBounds)
rectPath.append(ovalPath)
let maskLayer = CAShapeLayer.init()
maskLayer.frame = bounds
maskLayer.path = rectPath.cgPath
self.layer.mask = maskLayer
}
}
使用方法:
override func viewDidLoad() {
super.viewDidLoad()
self.myTargateView.setTopCurve()
}
并且
override func viewWillLayoutSubviews() {
self.myTargateView.addTopRoundedCornerToView(targetView: bottomView, desiredCurve: 10.0)
}