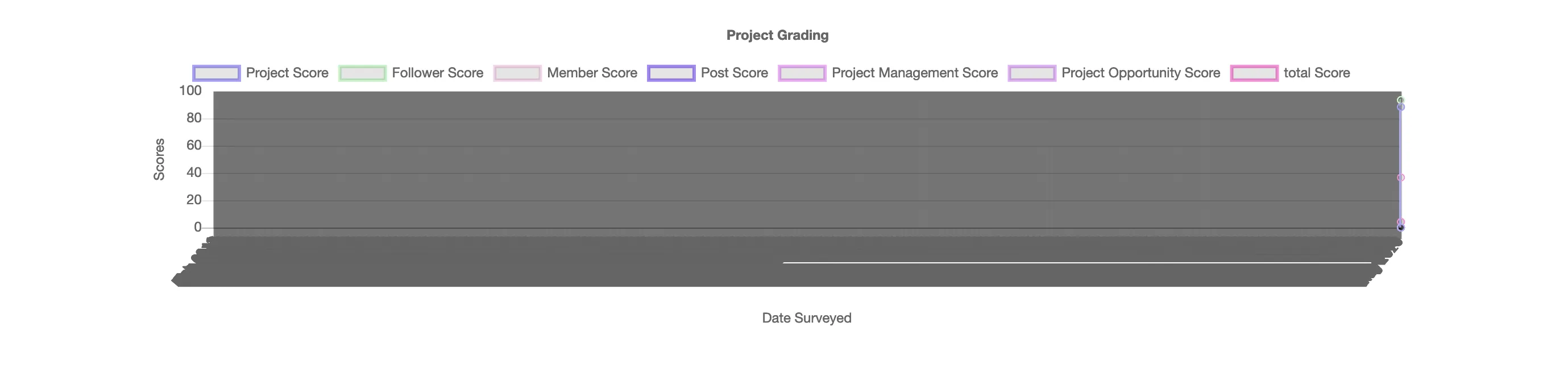
我想创建一个使用Chart.js的线形图,y轴上有数值,x轴上有日期。然而,当我填充图表时,x轴上会出现不应包含的刻度线(可以看到我的数据被挤到了最右边)。当我登录
chart.data.labels时,一切似乎都正确;这是输出: Array(3) ["10/23/2020, 12:00:00 AM", "10/27/2020, 12:00:00 AM", "10/28/2020, 12:00:00 AM"]。
当我注释掉时间 xAxes[0].type=time 和 xAxes.time 后,数据按预期加载,但是所有标签都堆叠在x轴的左侧角落。 我不确定如何继续使图表仅显示日期标签。 我在下面包含了我的代码: var chart = new Chart(document.getElementById("grade-chart"), {
type: 'line',
options: {
legend: {display: true},
title: {
display: true,
text: 'Project Grading'
},
scales: {
xAxes: [{
type: 'time',
distribution: 'linear',
scaleLabel: {
display: true,
labelString: 'Date Surveyed'
},
time: {
unit: 'month',
bounds: 'data',
minUnit: 'day',
ticks: {
source: 'labels'
}
},
}],
yAxes: [{
scaleLabel: {
display: true,
labelString: 'Scores'
},
ticks: {
beginAtZero: true,
max: 100
}
}]
},
}
});
$.ajax({
method: 'get',
url: '/admin/project/project_grade_detail_chart/project_id/' + $("#project-id").val(),
dataType: 'json',
success: function(json){
var dates = json['dates'].map(v => new Date(v).toLocaleString())
chart.data.labels.push(dates);
Object.keys(json).forEach(function(name) {
if(name != 'dates') {
chart.data.datasets.push({
data: json[name].map((value, i) => ({'t': dates[i], 'y': value})),
label: name,
borderColor: randColor(),
fill: false
});
}
});
chart.update(0);
console.log(chart.data.labels)
}
});
编辑:我尝试按照https://dev59.com/1WEh5IYBdhLWcg3wwlq8#39326127的建议添加autoskip和maxticks,但没有成功。