1个回答
1
尝试更新到最新版本的Chart.js(目前为2.7.2)。
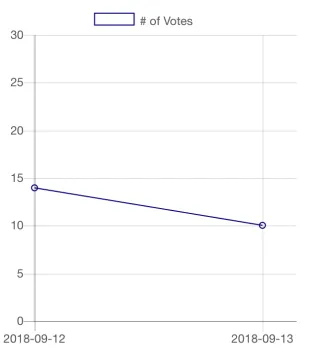
如果您运行下面的片段(使用您添加到问题中的代码创建),则可以看到生成的图表比例良好,没有额外的空间在右侧。
var myChart = new Chart(document.getElementById('chart'), {
type: 'line',
data: {
labels: ['2018-09-12', '2018-09-13'],
datasets: [{
data: [14, 10],
borderColor: [
'navy'
],
borderWidth: 1,
label: '# of votes',
fill: false
}]
},
options: {
scales: {
yAxes: [{
ticks: {
max: 30,
beginAtZero: true
}
}]
},
}
});<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js"></script>
<canvas id="chart"></canvas>- timclutton
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接