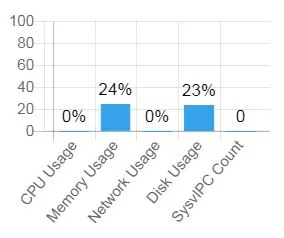
调整大小后:

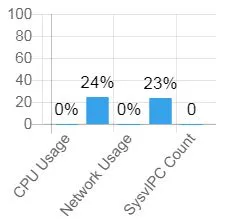
调整大小前:

这是我的代码。我想让图表始终保持相同的大小,但我不知道该如何实现。
这是 chart.js 范围设置,但我认为在这种情况下它们是不正确的。
考虑到坐标轴范围设置的数量,了解它们之间的交互方式非常重要。
suggestedMax 和 suggestedMin 设置只改变用于缩放坐标轴的数据值。这些对于扩展轴的范围而保持自适应行为非常有用。
/*#######################################*/
var warnColor = 'rgba(255, 0, 0, 1)';
var careColor = 'rgba(255, 228, 0, 1)';
var protectColor = 'rgba(54, 162, 235, 1)';
Chart.pluginService.register({//PLUG IN
beforeUpdate: function(chartInstance) {
chartInstance.data.datasets.forEach(function(dataset) {
dataset.backgroundColor = dataset.data.map(function(data) {
if ( data >= 70) return warnColor;
else if ( data >= 50 && data < 70 ) return careColor;
else return protectColor;
})
})
}
});
Chart.defaults.global.defaultFontSize = 15;
var ctx = $('#myChart');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["CPU Usage", "Memory Usage", "Network Usage", "Disk Usage", "SysvIPC Count"],
datasets: [{
data: [10,20,30,40,50],
borderColor: [
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: true,
maintainAspectRatio: false,
layout: {
padding: {
left: 0,
right: 0,
top: 40,
bottom: 0
}
},
onClick: barClickEvent,
legend: {
display: false
},
scales: {
yAxes: [{
ticks: {
min: 0,
max: 100,
beginAtZero:true
},
}]
},
tooltips: {
enabled: true
},
hover: {
animationDuration: 0
},
animation: {
duration: 1,
onComplete: function () {
var chartInstance = this.chart,
ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(17, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function (dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function (bar, index) {
var data = dataset.data[index];
ctx.fillStyle = "#000000";
if (index !== 4) {//qnum
data += '%';
}
ctx.fillText(data, bar._model.x, bar._model.y - 5);
});
});
}
}
}
});
function barClickEvent(event, array){
var activePoints = myChart.getElementsAtEvent(event);
switch (activePoints[0]._index) {
case 0: window.location = '/usage_cpu';
break;
case 1: window.location = '/usage_mem';
break;
case 2: window.location = '/usage_tcp';
break;
case 3: window.location = '/usage_disk';
break;
case 4: window.location = '/stat_ipcq';
break;
default: window.location = '/';
}
}
Chart.scaleService.updateScaleDefaults('category', { gridLines: { drawBorder: false, drawOnChartArea: false, drawTicks: false }, ticks: { // autoSkip: false, padding: 20 }, maxBarThickness: 10 });如果将其添加到该函数中,则会全局更改。如果将此设置添加到单个图表中,则无法正常工作。 - Marcos Di Paolo