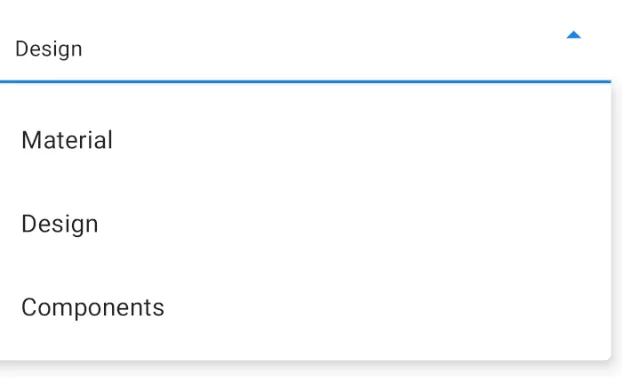
我正在使用这个来显示TextInputLayout的Spinner类型视图,但是我不知道如何设置任何默认值。
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hintTextColor="@color/primary_color_3">
<AutoCompleteTextView
android:id="@+id/accType_dropdown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@android:color/transparent"
android:inputType="none"
android:text="@={viewModel.mytext}"
android:lineSpacingExtra="5sp"
android:textColor="@color/name_primary_color"
android:textSize="14sp" />
</com.google.android.material.textfield.TextInputLayout>
占位符仅在焦点模式下起作用,请提供一个解决方法。
编辑:
我在这个文本视图中使用双向数据绑定,因此似乎在我的情况下没有解决方案可行。即使我为绑定的对象设置默认值,它也会在应用程序启动时自动弹出旋转器,而我不需要,所以请给我建议。

MaterialAutoCompleteTextView由材料组件库自动填充。重要的是setText和setAdapter的顺序。否则,请使用setText(....,false);。请查看更新后的答案。 - Gabriele Mariotti