我希望创建一个固定位置的div,并使其透明 - 使其后面的内容部分可见并模糊。 我要找的样式类似于苹果网站中“查看全部”缩略图的div。我唯一能做的就是调整
opacity: 0.9,但是我不能模糊放在下面的内容。
注意:该
注意:该
具有固定位置,而背景滚动。 滚动的背景是文本和照片的混合物。
opacity: 0.9,但是我不能模糊放在CSS 3 包含一个模糊滤镜(目前仅支持 Webkit,截至 2014 年 11 月):
-webkit-filter: blur(3px); /*chrome (android), safari (ios), opera*/
IE 4-9支持一种非标准的滤镜
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='3')

以便日后参考,这是CSS滤镜兼容性表。Firefox在v35+中似乎会获得此功能,而即使IE11也没有任何兼容性。
另一种选择是使用svg(基本上适用于IE9及以上版本):
filter: url(blur.svg#blur);
可缩放矢量图形(SVG):
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="blur">
<feGaussianBlur stdDeviation="3" />
</filter>
</svg>
使用JavaScript可以实现最高的浏览器兼容性,但通常速度较慢,并增加了你的JS代码的复杂性。
-webkit-filter: blur(2px);
filter : blur(2px);
有关CSS图像滤镜的更多信息:
演示:JSFIDDLE

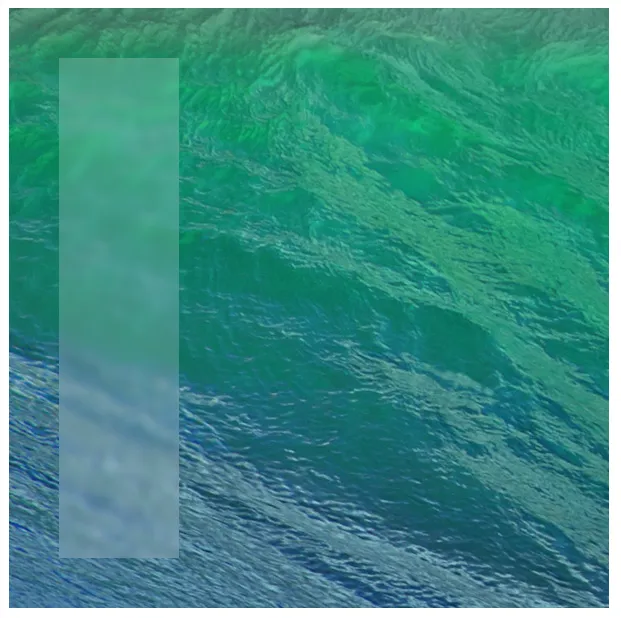
但事实上,它们使用预处理的JPG图片,并将其作为正确位置的覆盖层。
#background {
position: absolute;
left: 10px;
top: 10px;
width: 600px;
height: 600px;
background-image: url(http://images.apple.com/home/images/osx_hero.jpg);
background-position: 0 0;
}
#blur {
position: absolute;
left: 50px;
top: 50px;
width: 120px;
height: 500px;
background-image: url(http://images.apple.com/home/images/osx_hero_blur.jpg);
background-position: -50px -50px;
}
<div id="background">
<div id="blur"></div>
</div>
示例:JSFIDDLE

-moz-filter: blur(5px);和-ms-filter: blur(5px);。https://developer.mozilla.org/en-US/docs/Web/CSS/filter - Patrickbackdrop-filter。该属性使您可以在元素上添加“糊糊的玻璃”效果,而无需使用伪类。element {
background: rgba(255, 255, 255, .5);
backdrop-filter: blur(10px);
}
https://developer.mozilla.org/en-US/docs/Web/CSS/backdrop-filter