我使用以下代码用CSS设计了一些超链接,添加了背景图片(使其看起来像按钮):<a class="btnImg" id="btnImgConfig" href="#"></a>
.btnImg {
width:100px;
height:100px;
display:inline-block;
border:1px solid #e4e4e4;
}
.btnImg:hover {
opacity: .2;
background-color: #878787;
}
#btnImgConfig {
background: url("http://www.icecub.nl/images/config.png") no-repeat scroll 0 0 transparent;
}
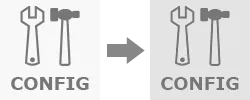
如您所见,我正在尝试在鼠标悬停时在图像上创建较暗的效果。这是期望的效果:

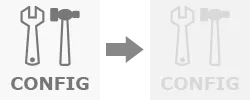
然而,目前的效果是这样的:

我知道我可以通过用其较暗的版本替换悬停时的图像来轻松实现这一点。但出于某种原因,我觉得在这种情况下不应该这样做。除了上面提到的内容,我还尝试了在鼠标悬停时使用
rgba{..}。但这完全没有效果。这里是上述代码的JSFiddle。
png图像,然后在 CSS 中设置初始状态和hover状态的背景。 - Jose Rui Santos