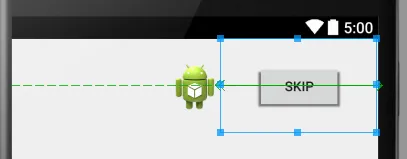
我想把“跳过”按钮居中在剩余空间的右侧,靠近小安卓图标。我该如何在相对布局中实现这个效果?
以下是当前的XML代码:
以下是当前的XML代码:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="@dimen/min_touch_target_size"
android:layout_alignParentBottom="true"
android:background="@android:color/transparent"
android:orientation="horizontal"
>
<ImageView
android:src="@drawable/ic_android"
android:id="@+id/circle_page_indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
/>
<Button
android:text="SKIP"
style="@style/intro_feature_ad_button_style.right_anchor"
android:id="@+id/skip_button" />
</RelativeLayout>

android:gravity="center"没有任何作用。 - ZakTaccardi