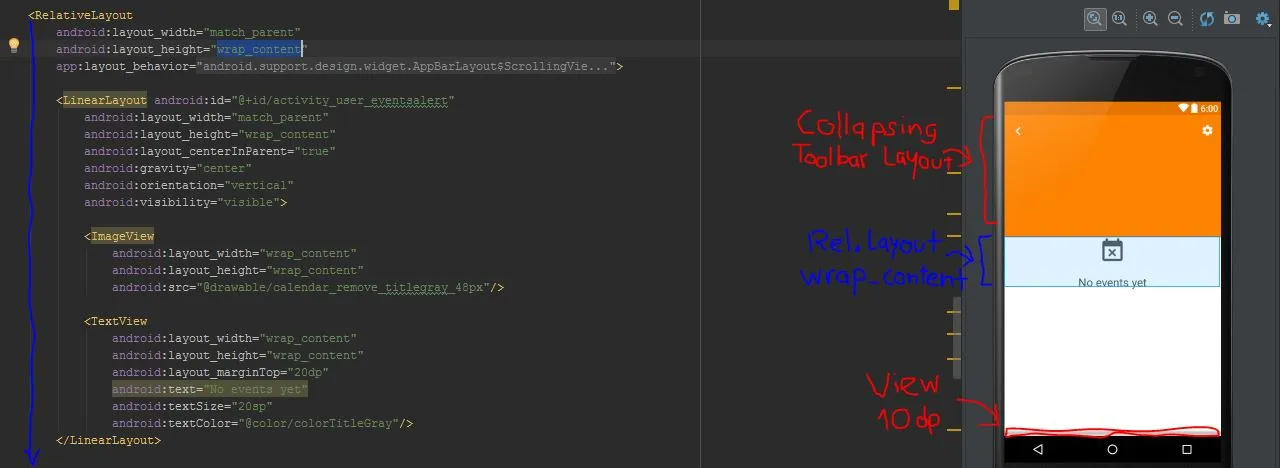
我有以下设计,顶部有CollapsingToolbarLayout,下面有RelativeLayout:
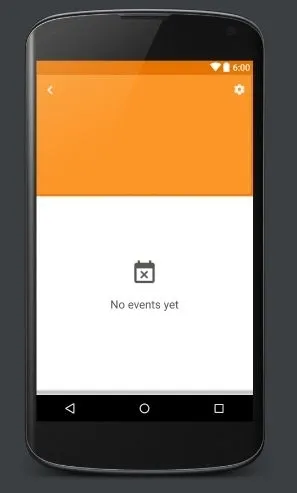
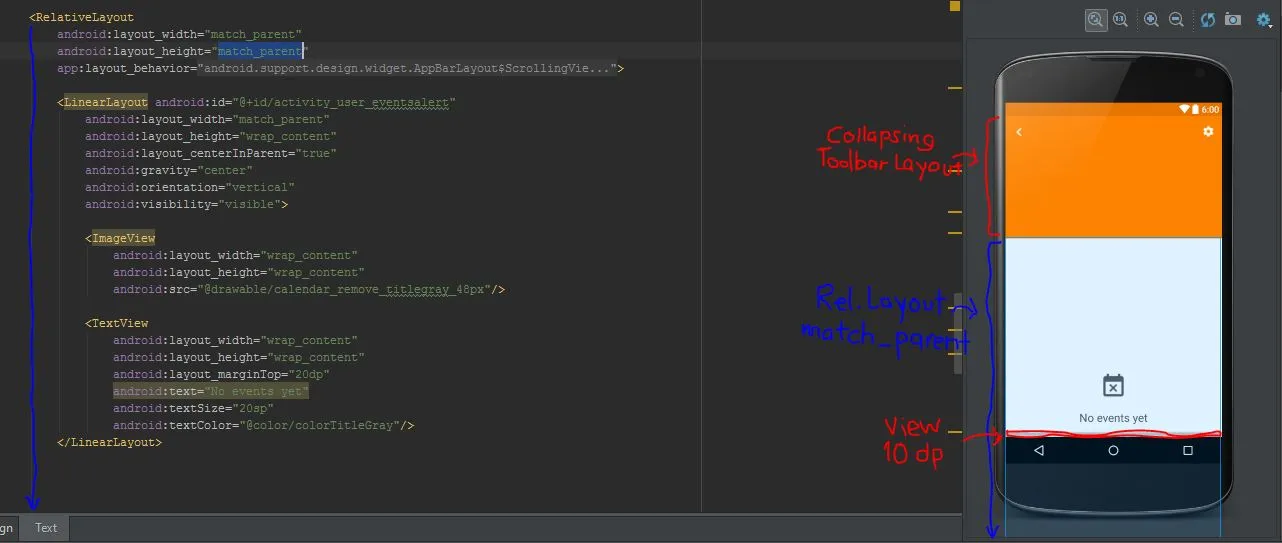
我想让RelativeLayout填充剩余空间直到底部,以便我可以像这样居中内容:
我尝试在RelativeLayout上使用match_parent,但它占用了整个根布局的大小,包括CollapsingToolbarLayout:
我该怎么办?这是完整布局的代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".UserActivity"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorWhite">
<android.support.design.widget.AppBarLayout android:id="@+id/activity_user_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout android:id="@+id/activity_user_collapsingtoolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar android:id="@+id/activity_user_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:layout_collapseMode="pin">
<!-- toolbar content -->
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout android:id="@+id/activity_user_eventsalert"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/calendar_remove_titlegray_48px"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="No events yet"
android:textSize="20sp"
android:textColor="@color/colorTitleGray"/>
</LinearLayout>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="10dp"
android:layout_gravity="bottom"
android:background="@drawable/shadow_bottom_white_to_transparent"/>
</android.support.design.widget.CoordinatorLayout>