我正在使用ArCore库开发Android应用程序。我需要实现以下两点需求:在两点之间绘制一条直线,并在每条线附近设置文本标签。
文本标签需要面向相机旋转并沿着该线设置位置。
1)添加连接两个点的直线:
AnchorNode previousPoint = /* point 0 */
AnchorNode currentPoint = /* point 1 */
Vector3 previousPosition = previousPoint.getWorldPosition();
Vector3 currentPosition = currentPoint.getWorldPosition();
Quaternion rotation = currentPoint.getWorldRotation();
float[] f1 = new float[]{currentPosition.x, currentPosition.y, currentPosition.z};
float[] f2 = new float[]{rotation.x, rotation.y, rotation.z, rotation.w};
Vector3 difference = Vector3.subtract(previousPosition, currentPosition);
Vector3 directionFromTopToBottom = difference.normalized();
Quaternion rotationFromAToB = Quaternion.lookRotation(directionFromTopToBottom, Vector3.up());
ModelRenderable model = ShapeFactory.makeCube(new Vector3(.0025f, .0025f, difference.length()), Vector3.zero(), /* material */ );
Anchor anchor = getSession().createAnchor(new Pose(f1, f2));
AnchorNode anchorNode = new AnchorNode(anchor);
anchorNode.setParent(getScene());
Vector3 lineCenter = Vector3.add(previousPosition, currentPosition).scaled(.5f);
Node lineNode = new Node();
lineNode.setParent(anchorNode);
lineNode.setRenderable(model);
lineNode.setWorldPosition(lineCenter);
lineNode.setWorldRotation(rotationFromAToB);
- 添加文本标签
Quaternion cameraRotation = getCamera().getWorldRotation();
float distance = Vector3.subtract(cameraPosition, lineCenter).length();
String result = String.format(Locale.ENGLISH, "%.3f", difference.length()) + ".m";
ViewRenderable textRenderable = mArModelCreator.getTextView();
((TextView)textRenderable.getView()
.findViewById(R.id.textLabel)).setText(result);
Node textNode = new Node();
textNode.setParent(lineNode);
textNode.setRenderable(textRenderable);
textNode.setWorldScale(new Vector3(1f, 1f, 1f).scaled(distance));
textNode.setWorldRotation(Quaternion.multiply(rotationFromAToB, cameraRotation));
我得到的结果不正确。
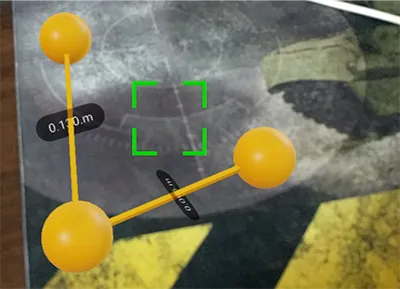
我当前的标签:
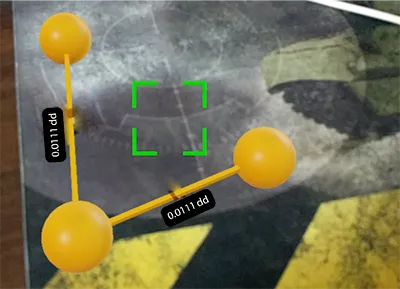
 我需要的是:
我需要的是:
 请帮帮我。
请帮帮我。