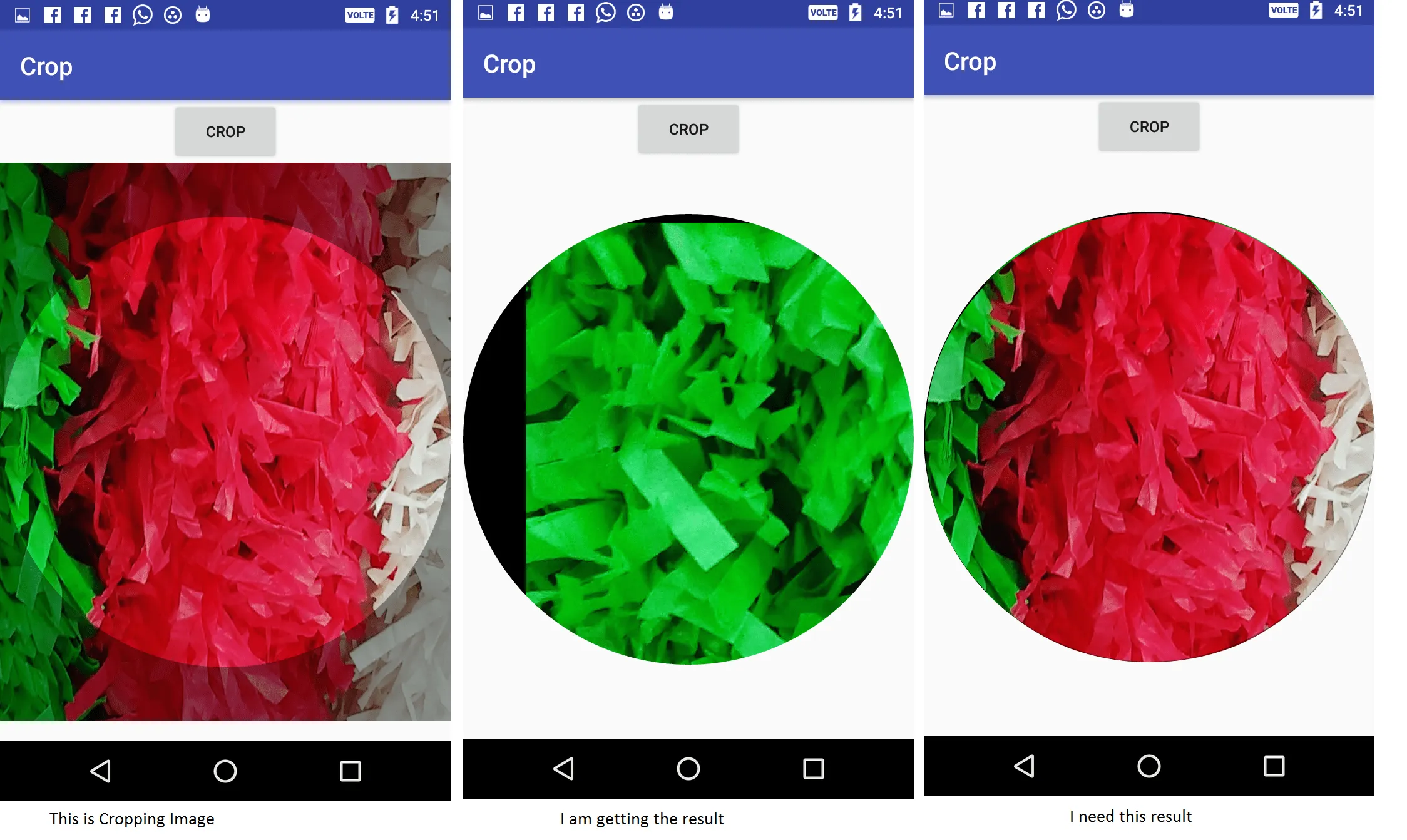
 我创建了一个带有缩放和圆形裁剪图片功能的自定义ImageView。缩放功能正常,但是当我尝试裁剪图片时,无法得到特定的圆形图片。我使用的是基于onTuchListener的Pinch in-out功能和基于canvas类的圆形裁剪功能。
我创建了一个带有缩放和圆形裁剪图片功能的自定义ImageView。缩放功能正常,但是当我尝试裁剪图片时,无法得到特定的圆形图片。我使用的是基于onTuchListener的Pinch in-out功能和基于canvas类的圆形裁剪功能。
我使用了以下代码进行Pinch in-out和圆形裁剪图片:
@Override
protected void onDraw(Canvas canvas) {
onDrawReady = true;
imageRenderedAtLeastOnce = true;
if (delayedZoomVariables != null) {
setZoom(delayedZoomVariables.scale, delayedZoomVariables.focusX, delayedZoomVariables.focusY, delayedZoomVariables.scaleType);
delayedZoomVariables = null;
}
super.onDraw(canvas);
if (bitmap == null) {
circleWindowFrame(); //Creating circle view
}
canvas.drawBitmap(bitmap, 0, 0, null);
}
protected void circleWindowFrame() {
bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
Canvas osCanvas = new Canvas(bitmap);
RectF outerRectangle = new RectF(0, 0, bitmap.getWidth(), bitmap.getHeight());
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(getResources().getColor(R.color.overlay));
paint.setAlpha(99);
osCanvas.drawRect(outerRectangle, paint);
paint.setColor(Color.TRANSPARENT);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_OUT));
float centerX = getWidth() / 2;
float centerY = getHeight() / 2;
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
int width = metrics.widthPixels;
float radius = width / 2;
osCanvas.drawCircle(centerX, centerY, radius, paint);
}
这段代码用于裁剪图片:
public static Bitmap getCrop() {
Bitmap circleBitmap;
circleBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
BitmapShader shader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
Paint paint = new Paint();
paint.setShader(shader);
paint.setAntiAlias(true);
Canvas c = new Canvas(circleBitmap);
c.drawCircle(bitmap.getWidth() / 2, bitmap.getHeight() / 2, bitmap.getWidth() / 2, paint);
return bitmap;
}
感谢您的提前阅读。
谢谢。