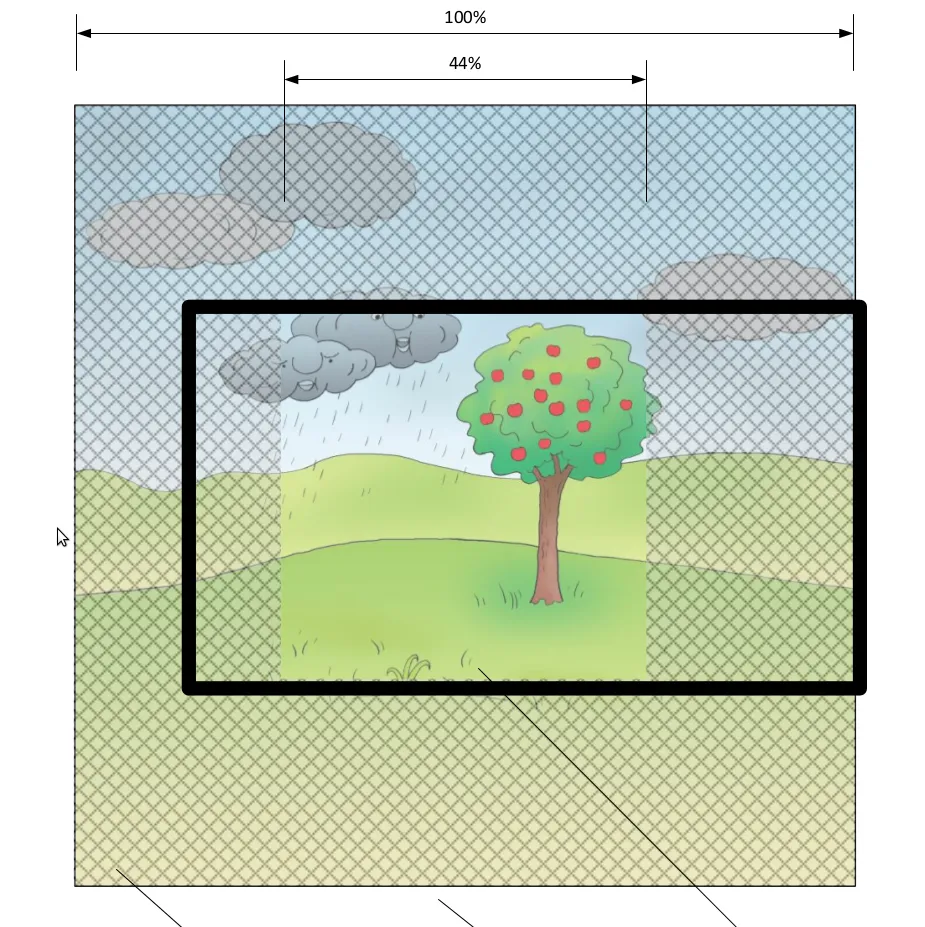
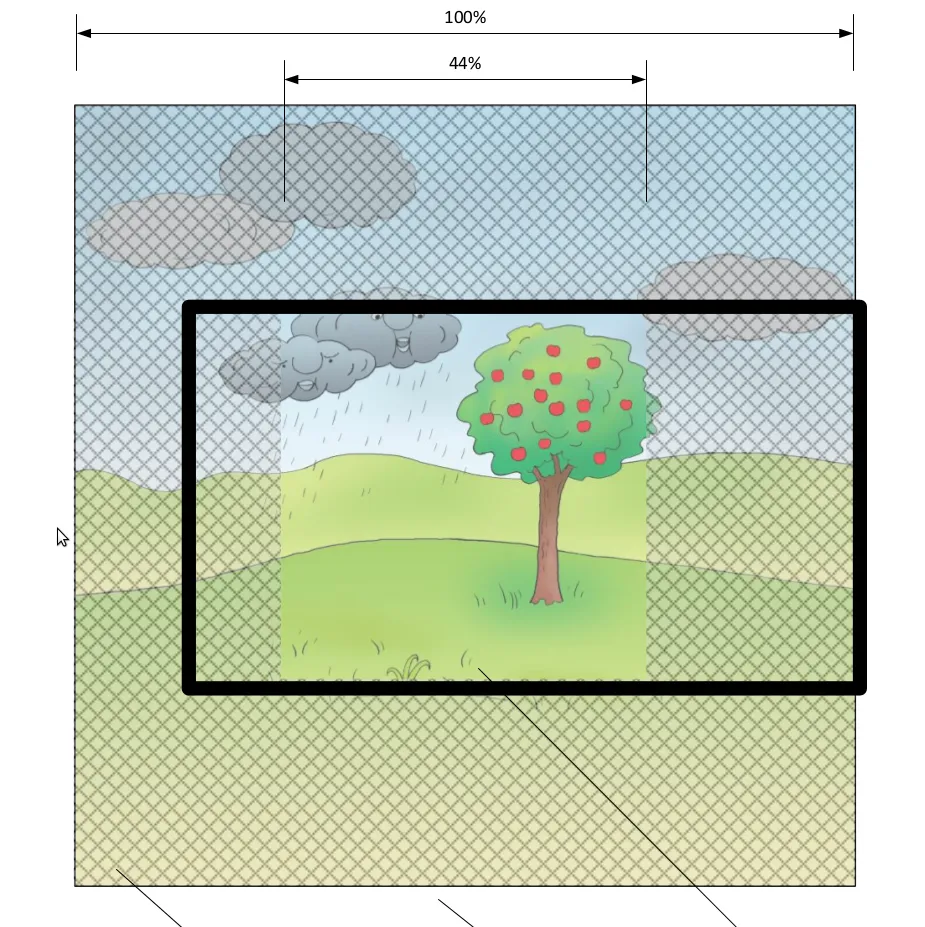
我需要像这样裁剪图片:
 我需要从中心绘制部分图像。
我需要从中心绘制部分图像。
我知道批处理的draw()方法有很多参数,但是没有关于所有这些参数的良好文档,因此我无法弄清如何使用它。
这是我实现的内容:
 我需要从中心绘制部分图像。
我需要从中心绘制部分图像。我知道批处理的draw()方法有很多参数,但是没有关于所有这些参数的良好文档,因此我无法弄清如何使用它。
这是我实现的内容:
public class TexturePart {
Texture tex;
Vector2 position;
// Target Dimension of image
int targetWidth;
int targetHeight;
// Src Dimensions of Image
int srcWidth;
int srcHeight;
int srcX;
int srcY;
// Ratio of dimension of target and source
float srcTargetRatioX;
float srcTargetRatioY;
// ImagePart variables with values between 0-100 to draw part of image
int startPercentX;
int endPercentX;
int startPercentY;
int endPercentY;
int clipWidth;
int clipHeight;
int clipSrcWidth;
int clipSrcHeight;
public TexturePart(TextureRegion reg, float x, float y) {
tex = reg.getTexture();
position = new Vector2(x, y);
srcX = reg.getRegionX();
srcY = reg.getRegionY();
srcWidth = reg.getRegionWidth();
srcHeight = reg.getRegionHeight();
clipSrcWidth = srcWidth;
clipSrcHeight = srcHeight;
startPercentX = 28;
startPercentY = 28;
endPercentX = 72;
endPercentY = 72;
SetTargetDimension(srcWidth, srcHeight);
}
public void setSrcWidthHeight(int width, int height){
this.srcWidth=width;
this.srcHeight=height;
}
public void setSrcHeight(int height){
this.srcHeight=height;
}
public void SetTargetDimension(int targetWidth, int targetHeight) {
this.targetWidth = targetWidth;
this.targetHeight = targetHeight;
clipWidth = targetWidth;
clipHeight = targetHeight;
srcTargetRatioX = (float) targetWidth / (float) srcWidth;
srcTargetRatioY = (float) targetHeight / (float) srcHeight;
}
public void SetStart(int x, int y) {
startPercentX = x;
startPercentY = y;
}
public void SetEnd(int x, int y) {
endPercentX = x;
endPercentY = y;
}
public void Draw(SpriteBatch sp) {
clipSrcWidth = (int) (Math.abs(startPercentX - endPercentX) / 100f * srcWidth);
clipSrcHeight = (int) (Math.abs(startPercentX - endPercentY) / 100f * srcHeight);
int startX = clipWidth/2 + (int) ((float) startPercentX / 100f * (float) srcX);
int startY = clipHeight/2 + (int) ((float) startPercentY / 100f * (float) srcY);
clipWidth = (int) (srcTargetRatioX * clipSrcWidth);
clipHeight = (int) (srcTargetRatioY * clipSrcHeight);
sp.begin();
float scaleX=targetWidth/(srcWidth+0.f);
float scaleY=targetHeight/(srcHeight+0.f);
sp.draw(tex, 0, 0, srcWidth, srcHeight, srcWidth, srcHeight, 1, 1, 0, startX, startY, clipSrcWidth, clipSrcHeight, false, false);
//sp.draw(tex, 0,0,clipWidth, clipHeight, clipWidth, clipHeight, clipSrcWidth, clipSrcHeight, false, false);
sp.end();
}
但是它没有按预期工作。