我有以下的点:
digraph G
{
rank="same";
subgraph sys
{
1 [shape=record, label="| | Système"];
}
subgraph obj
{
2 [shape=box, label="Sites"];
3 [shape=box, label="Sociétés de\nmaintenance"];
1 -> 2 [arrowhead=none] [label="a"];
1 -> 3 [arrowhead=none] [label="b"];
}
subgraph constraints
{
4 [style=dotted, label="Surveiller"];
5 [style=dotted, label="Effectuer des\ninterventions"];
4 -> 2 [style=dotted];
4 -> 3 [style=dotted];
5 -> 2 [style=dotted];
5 -> 3 [style=dotted];
}
}
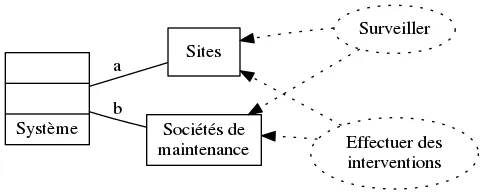
这给了我这张图片:

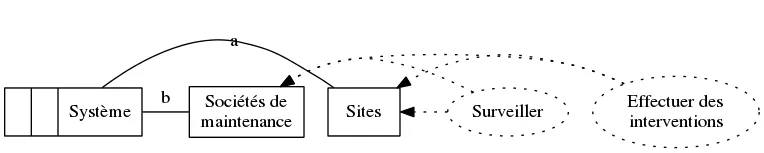
但我想按列生成子图(第一列为1,第二列为2-3,最后一列为4-5)。
有没有办法做到这一点?
感谢您的帮助。